
🎨 HTML 기본 개념 4부 – Table 태그를 활용한 표 만들기!
웹페이지에서 데이터를 표(table) 형태로 정리하면 가독성이 높아지고 정보를 효과적으로 전달할 수 있습니다.
이번 HTML 4부에서는 HTML의 <table> 태그를 활용하여 표를 만드는 방법을 쉽게 설명해드릴게요! 🚀

📌 1. <table> 태그란?
<table> 태그는 HTML에서 표를 만들 때 사용하는 요소입니다.
✅ 기본 문법
<table>
<tr>
<td>셀 1</td>
<td>셀 2</td>
</tr>
<tr>
<td>셀 3</td>
<td>셀 4</td>
</tr>
</table>➡️ 출력 결과:
| 셀1 | 셀2 |
| 셀3 | 셀3 |
✅ 태그 설명
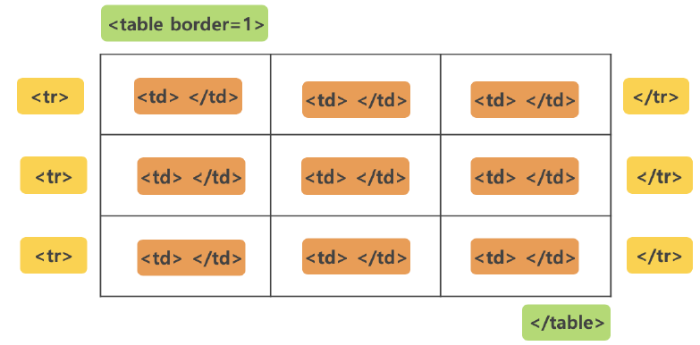
- <table> → 표를 생성
- <tr> → 행(row) 추가
- <td> → 열(column) 추가 (데이터를 입력하는 칸)
📌 2. <table> 태그 속성 활용하기
<table> 태그는 기본적으로 스타일이 없기 때문에 여러 속성을 추가해 더 보기 좋게 만들 수 있습니다.
✅ 테두리 추가하기
<table border="1">
<tr>
<td>셀 1</td>
<td>셀 2</td>
</tr>
</table>➡️ 표에 1px 테두리가 생김.
✅ Tip!
- HTML5에서는 border 속성 대신 CSS 스타일을 적용하는 것이 권장됩니다.
<style>
table {
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid black;
padding: 10px;
text-align: center;
}
</style>📌 3. th, thead, tbody, tfoot 활용하기
표의 제목과 본문을 분리하면 더 체계적인 테이블을 만들 수 있습니다.
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>국가</th>
</tr>
</thead>
<tbody>
<tr>
<td>김철수</td>
<td>25</td>
<td>대한민국</td>
</tr>
<tr>
<td>John Doe</td>
<td>30</td>
<td>미국</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">총 2명</td>
</tr>
</tfoot>
</table>➡️ 출력 결과:
| 이름 | 나이 | 국가 |
| 길철수 | 25 | 대한민국 |
| John | 30 | 미국 |
| (총 2명) | ||
✅ 태그 설명
- <th> → 제목(헤더) 셀 (굵게 표시됨)
- <thead> → 표의 헤더 부분
- <tbody> → 표의 본문 부분
- <tfoot> → 표의 하단 요약 부분
- colspan="3" → 열 병합 (3개의 셀을 하나로 합침)
📌 4. 셀 병합 (colspan, rowspan) 사용법
셀을 가로 또는 세로로 병합하면 보다 다양한 형태의 표를 구성할 수 있습니다.
✅ 가로로 셀 병합 (colspan)
<table border="1">
<tr>
<th colspan="2">이름 & 나이</th>
</tr>
<tr>
<td>김철수</td>
<td>25</td>
</tr>
</table>
➡️ 출력 결과:
| 이름 & 나이 | |
| 김철수 | 25 |
✅ 세로로 셀 병합 (rowspan)
<table border="1">
<tr>
<th rowspan="2">이름</th>
<td>김철수</td>
</tr>
<tr>
<td>이영희</td>
</tr>
</table>➡️ 출력 결과:
| 이름 | 김철수 |
| 이영희 |
✅ 속성 설명
- colspan="2" → 가로로 두 개의 셀을 합침
- rowspan="2" → 세로로 두 개의 행을 합침
📌 5. HTML table을 활용한 실제 예제
이번에는 웹사이트에서 자주 사용되는 "회원 목록 표" 를 만들어 보겠습니다.
<table border="1">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>이메일</th>
<th>가입일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>김철수</td>
<td>chulsoo@example.com</td>
<td>2024-02-28</td>
</tr>
<tr>
<td>2</td>
<td>이영희</td>
<td>younghee@example.com</td>
<td>2024-02-25</td>
</tr>
</tbody>
</table>
➡️ 출력 결과:
| 번호 | 이름 | 이메일 | 가입일 |
| 1 | 김철수 | chulsoo@example.com | 2024-02-28 |
| 2 | 이영희 | younghee@example.com | 2024-02-25 |
✅ 이런 곳에서 활용 가능!
- 회원 목록 관리
- 쇼핑몰 주문 내역
- 상품 리스트
🎯 정리 – HTML table 태그로 표 만들기!
✔ <table> → 표 생성
✔ <tr>, <td> → 행과 열 추가
✔ <th> → 제목(헤더) 셀
✔ <thead>, <tbody>, <tfoot> → 표를 논리적으로 분리
✔ colspan, rowspan → 셀 병합
📌 다음 HTML 5부에서는 웹 표준을 위한 "시맨틱 태그(Semantic Tags)" 를 다뤄보겠습니다! 🚀
'Delvelop > HTML' 카테고리의 다른 글
| [새싹x코딩온] HTML 기본 개념 5부 – 웹 표준을 위한 시맨틱 태그(Semantic Tags) 완벽 정리! (6) | 2025.03.06 |
|---|---|
| [새싹x코딩온] HTML 기본 개념 3부 – 사용자 입력을 위한 Form 태그 완벽 정리! (2) | 2025.03.05 |
| [새싹x코딩온] HTML 기본 개념 2부 – 다양한 HTML 태그 종류 총정리! (0) | 2025.03.05 |
| [새싹x코딩온] HTML 기본 개념 1부 : HTML의 기초부터 구조까지! (6) | 2025.03.03 |