
CSS 완벽 정리 3부 – CSS 폰트 & 텍스트 스타일링
웹사이트를 디자인할 때 CSS 속성을 제대로 이해하면 텍스트를 가독성 있게 조절하고,
불필요한 요소를 숨기거나, 넘치는 콘텐츠를 효과적으로 처리할 수 있습니다.
이번 글에서는 CSS 속성(폰트 스타일, 텍스트 속성, 요소 숨김, 오버플로우 처리 등) 을 쉽게 설명하고,
초보자도 이해할 수 있도록 예제 코드와 함께 자세히 정리해보겠습니다! 🚀
✅ 1. CSS 속성 – 폰트 스타일 (font 관련 속성)
폰트 스타일을 설정하면 글자의 크기, 굵기, 줄 간격, 폰트 종류 등을 조절할 수 있습니다.
아래 속성들을 조합하면 가독성이 뛰어난 웹페이지를 만들 수 있습니다.
| 속성 | 설명 | 예제 |
| font-weight | 글자의 굵기 설정 | font-weight: bold; |
| font-size | 글자의 크기 설정 | font-size: 16px; |
| line-height | 줄 간격 설정 | line-height: 1.5; |
| font-family | 폰트 스타일 설정 | font-family: Arial, sans-serif; |
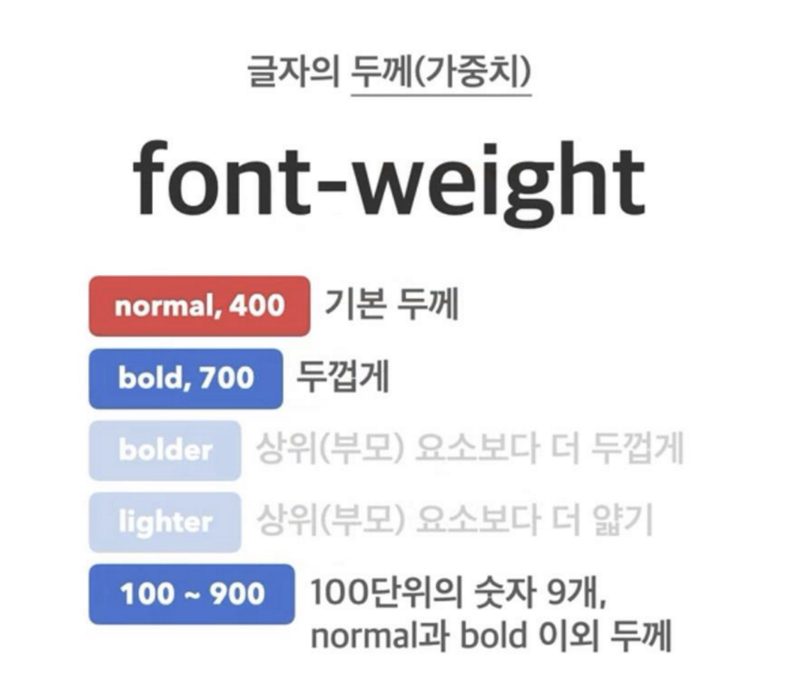
✅ 1) font-weight – 글자 굵기 조절
글자의 두께를 설정할 수 있습니다.

p {
font-weight: bold;
}✔️ HTML 코드
<p>이 문장은 굵게 표시됩니다.</p>✔️ 결과: 텍스트가 굵게 표시됨
See the Pen font-weight by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- font-weight: 100; (얇음) → font-weight: 900; (가장 두꺼움)
- font-weight: normal; (기본) → font-weight: bold; (굵게)
✅ 2) font-size – 글자 크기 조절
글자의 크기를 설정할 수 있습니다.

h1 {
font-size: 24px;
}✔️ HTML 코드
<h1>이 문장은 24px 크기로 표시됩니다.</h1>✔️ 결과: <h1> 태그의 글자가 24px 크기로 표시
See the Pen font-size by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- font-size: 16px; (기본 크기)
- font-size: 1.5em; (현재 크기의 1.5배)
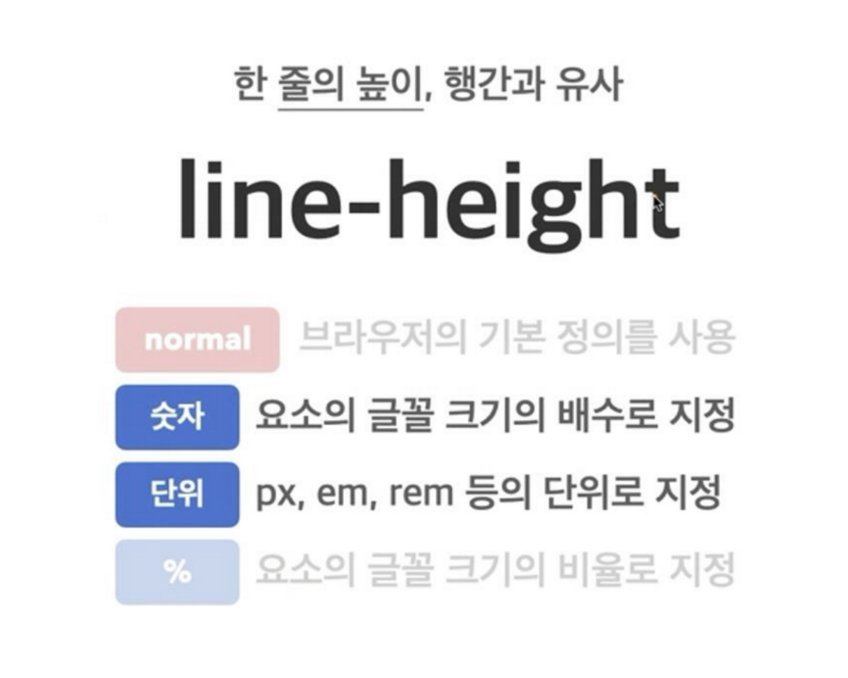
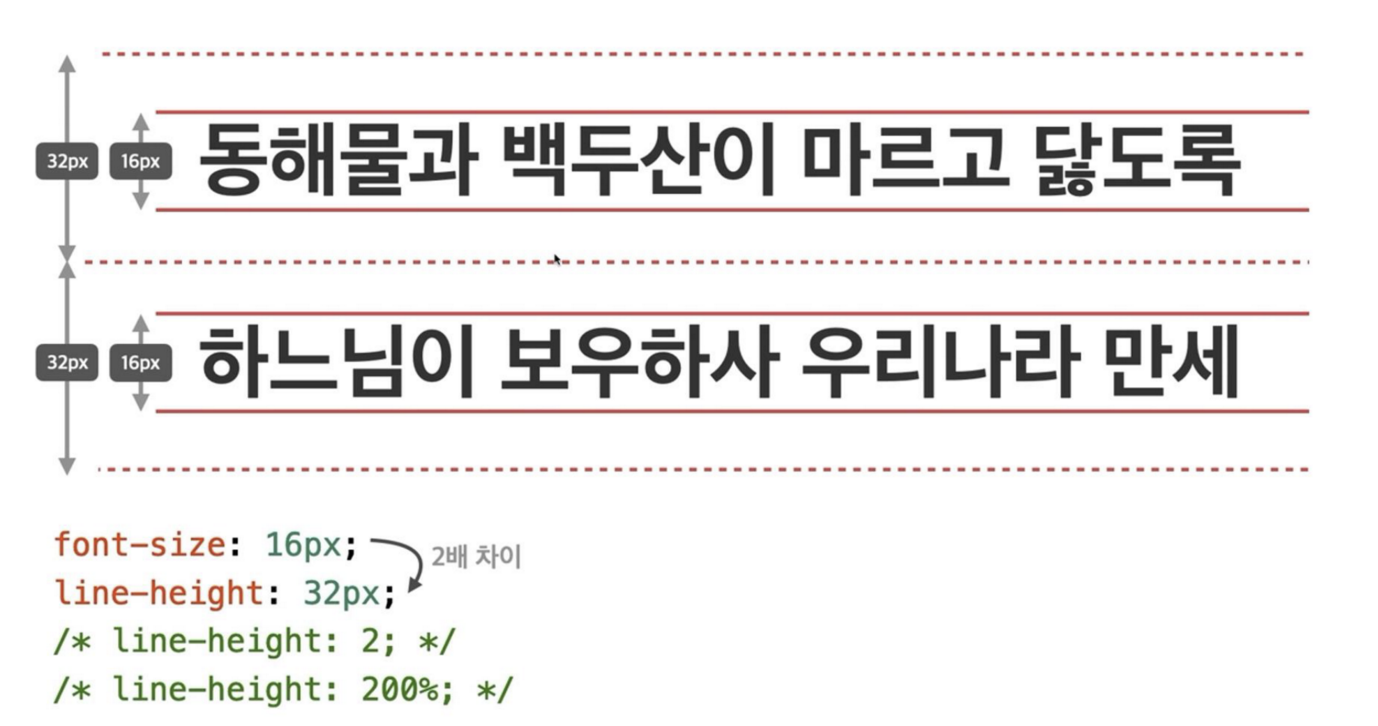
✅ 3) line-height – 줄 간격 조절
줄 간격을 조정하면 가독성이 좋아집니다.

p {
line-height: 1.8;
}✔️ HTML 코드
<p>이 문장은 줄 간격이 1.8배 적용되었습니다.</p>✔️ 결과: 줄 간격이 기본보다 넓어짐 (1.8배)
See the Pen line-height by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- 일반적으로 line-height: 1.5 ~ 2 정도가 가독성 좋음

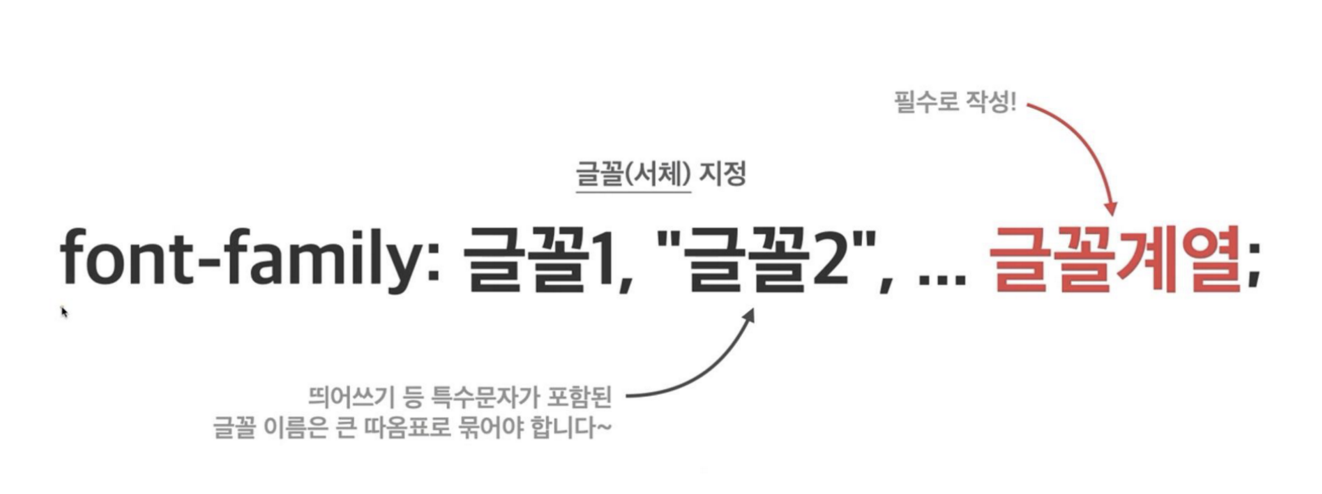
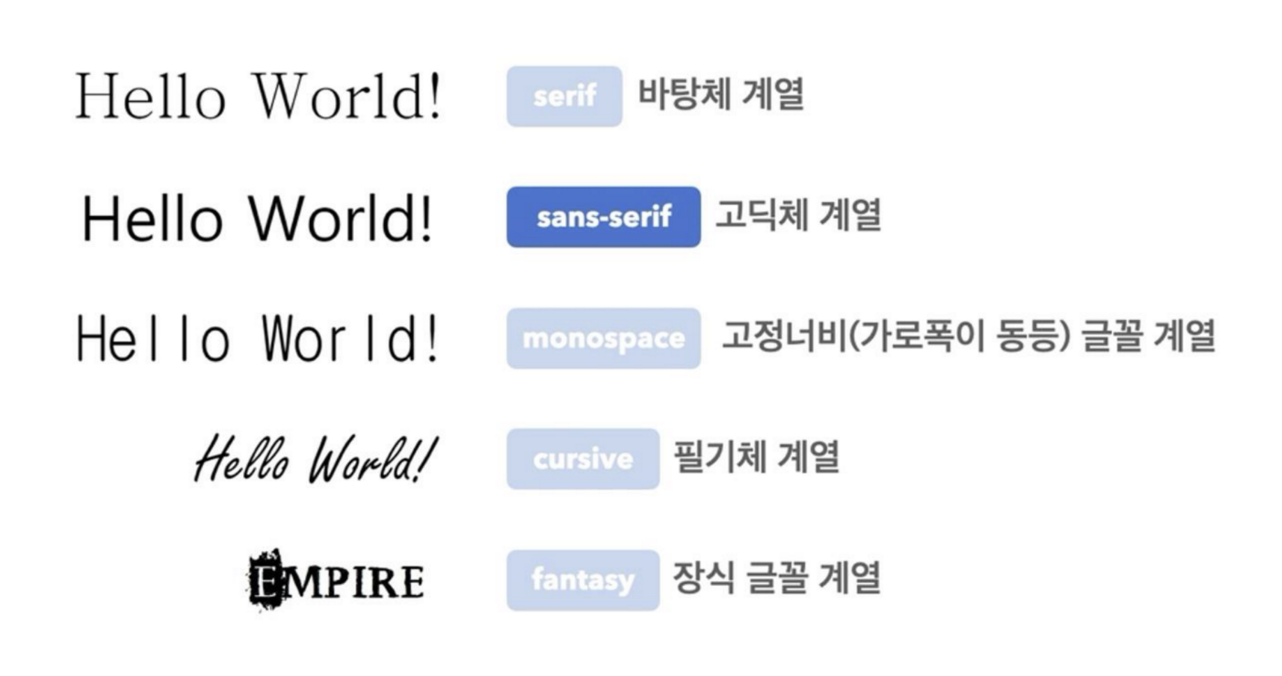
✅ 4) font-family – 폰트 스타일 지정
웹사이트에서 사용할 폰트를 설정합니다.

p {
font-family: "Arial", sans-serif;
}✔️ HTML 코드
<p>이 문장은 Arial 폰트로 표시됩니다.</p>✔️ 결과: Arial 폰트가 적용됨, Arial이 없으면 sans-serif 계열 폰트 사용
See the Pen font-family by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- 영문 폰트 예시: "Helvetica", "Arial", sans-serif
- 한글 폰트 예시: "맑은 고딕", "Nanum Gothic", sans-serif

✅ 2. 구글폰트 & 눈누폰트 사용법
웹폰트를 사용하면 기본 폰트보다 더 개성 있는 디자인을 적용할 수 있습니다.
✅ 1) 구글폰트 사용법
1️⃣ Google Fonts 접속
2️⃣ 원하는 폰트 선택 후 @import 또는 <link> 방식으로 적용
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
p {
font-family: 'Roboto', sans-serif;
}✔️ 결과: "Roboto" 폰트가 적용됨
See the Pen 구글폰트 사용법 by KIM (@JINKYOUNG) on CodePen.
✅ 2) 눈누폰트 사용법 (한글 폰트)
1️⃣ 눈누폰트 접속
2️⃣ 원하는 폰트 선택 후 @font-face 방식으로 적용
@font-face {
font-family: 'UhBeeSe_hyun';
src: url('https://cdn.jsdelivr.net/gh/webfontworld/uhbeesehyun/UhBeeSe_hyun.woff2') format('woff2');
}
p {
font-family: 'UhBeeSe_hyun', sans-serif;
}✔️ 결과: "UhBeeSe_hyun" 폰트가 적용됨
See the Pen 눈누폰트 사용법 by KIM (@JINKYOUNG) on CodePen.
✅ 3. 문자에 대한 속성 (Text Properties)
CSS에서 텍스트의 색상, 정렬, 장식 효과를 설정하는 속성들을 알아보겠습니다.
이 속성들을 활용하면 더 가독성이 뛰어난 디자인을 만들 수 있습니다.
| 속성 | 설명 | 예제 |
| color | 텍스트 색상을 변경 | color: red; |
| text-align | 텍스트 정렬을 설정 | text-align: center; |
| text-decoration | 밑줄, 취소선 등 설정 | text-decoration: underline; |
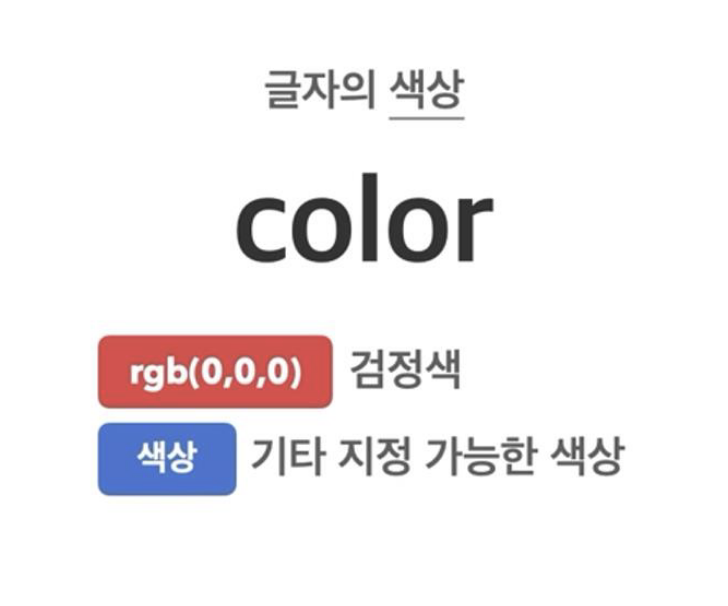
✅ 1) color – 텍스트 색상 변경

✅ CSS 예제
.red-text {
color: red;
}
.blue-text {
color: blue;
}✅ HTML 코드
<p class="red-text">이 문장은 빨간색입니다.</p>
<p class="blue-text">이 문장은 파란색입니다.</p>
✔️ 결과:
See the Pen color by KIM (@JINKYOUNG) on CodePen.
✅ 설명:
- color: red; → 텍스트 색상이 빨간색으로 변경됨
- color: blue; → 텍스트 색상이 파란색으로 변경됨
🚀 Tip!
CSS에서는 16진수 색상 코드(#ff0000), RGB(rgb(255, 0, 0)), HSL(hsl(0, 100%, 50%)) 등 다양한 방식으로 색상을 지정할 수 있습니다.
.hex-color {
color: #ff5733; /* 주황색 */
}
.rgb-color {
color: rgb(0, 128, 0); /* 초록색 */
}
.hsl-color {
color: hsl(240, 100%, 50%); /* 파란색 */
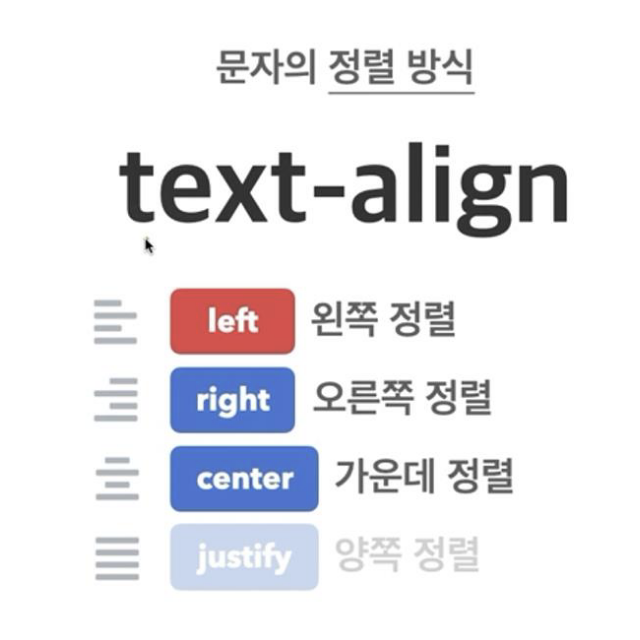
}✅ 2) text-align – 텍스트 정렬

✅ CSS 예제
.left-align {
text-align: left;
}
.center-align {
text-align: center;
}
.right-align {
text-align: right;
}
.justify-align {
text-align: justify;
}
✅ HTML 코드
<p class="left-align">이 문장은 왼쪽 정렬됩니다.</p>
<p class="center-align">이 문장은 가운데 정렬됩니다.</p>
<p class="right-align">이 문장은 오른쪽 정렬됩니다.</p>
<p class="justify-align">
이 문장은 양쪽 정렬됩니다. 텍스트가 컨테이너의 너비를 꽉 채우도록 정렬됩니다.
</p>
✔️ 결과:
See the Pen text-align by KIM (@JINKYOUNG) on CodePen.
✅ 설명:
- text-align: left; → 왼쪽 정렬 (기본값)
- text-align: center; → 가운데 정렬
- text-align: right; → 오른쪽 정렬
- text-align: justify; → 양쪽 정렬 (텍스트가 양쪽 끝까지 균등하게 정렬됨)
🚀 Tip!
- text-align: justify;는 신문 기사처럼 정렬할 때 유용
- text-align 속성은 블록 요소에만 적용됨 (인라인 요소에는 적용되지 않음)
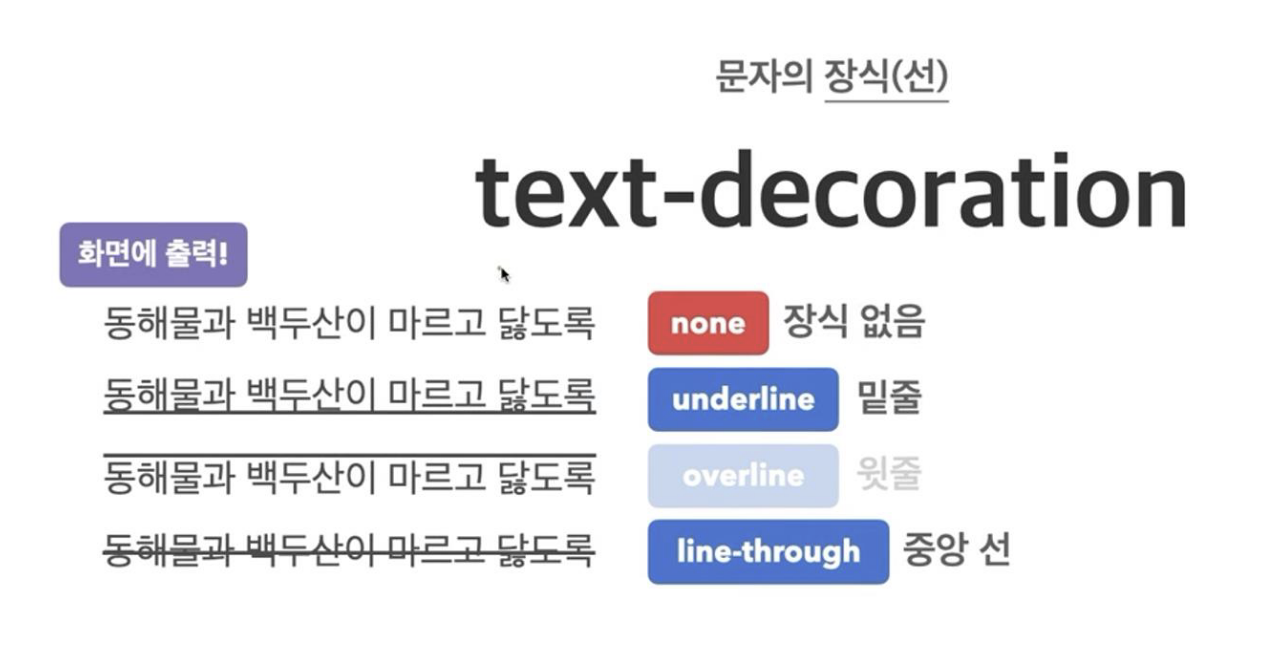
✅ 3) text-decoration – 밑줄, 취소선, 윗줄 등 설정

✅ CSS 예제
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.line-through {
text-decoration: line-through;
}
.none {
text-decoration: none;
}
✅ HTML 코드
<p class="underline">이 문장은 밑줄이 있습니다.</p>
<p class="overline">이 문장은 윗줄이 있습니다.</p>
<p class="line-through">이 문장은 취소선이 있습니다.</p>
<a href="#" class="none">이 링크는 밑줄이 없습니다.</a>✔️ 결과:
See the Pen text-decoration by KIM (@JINKYOUNG) on CodePen.
✅ 설명:
- text-decoration: underline; → 밑줄 추가
- text-decoration: overline; → 윗줄 추가
- text-decoration: line-through; → 취소선 추가
- text-decoration: none; → 링크의 기본 밑줄 제거
🚀 Tip!
웹사이트에서 링크의 기본 밑줄을 없애고 싶다면 아래처럼 사용합니다.
a {
text-decoration: none;
}✅ 4. 요소를 숨기는 3가지 속성
| 속성 | 설명 | 차이점 |
| opacity: 0; | 요소를 투명하게 만듦 (공간 차지 O) | 클릭 가능 |
| visibility: hidden; | 요소를 보이지 않게 함 (공간 차지 O) | 클릭 불가 |
| display: none; | 요소를 아예 제거 (공간 차지 X) | 클릭 불가 |
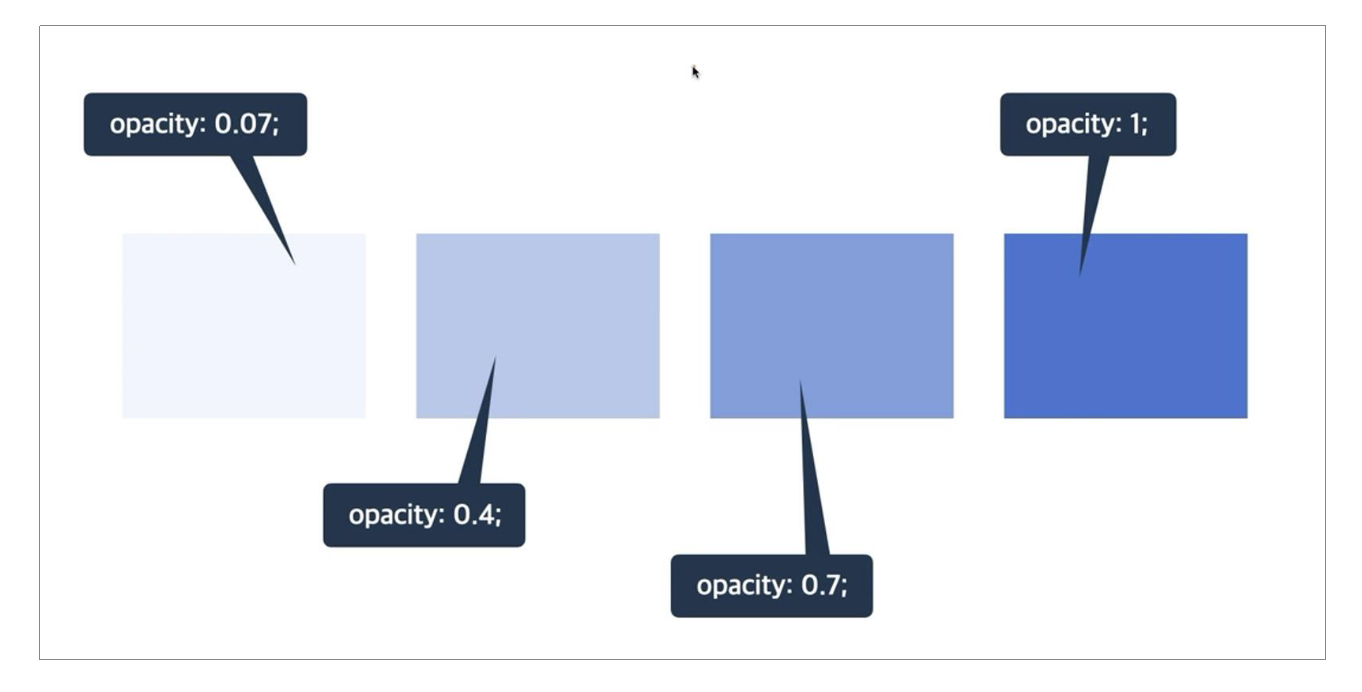
✅ 1) opacity: 0; – 요소를 투명하게 만들기 (공간은 유지됨)

✅ 예제: 버튼을 투명하게 만들기
.hidden-opacity {
opacity: 0;
}✔️ HTML 코드
<button class="hidden-opacity">이 버튼은 보이지 않지만 클릭할 수 있어요!</button>
<p>요소를 투명하게 만듦 (공간 차지 O)</p>✔️ 결과:
See the Pen opacity: 0; by KIM (@JINKYOUNG) on CodePen.
✔️ 설명:
- 요소는 완전히 투명해지지만, 공간은 그대로 유지됩니다.
- 따라서 보이지 않지만, 여전히 클릭 가능합니다.
✅ 2) visibility: hidden; – 요소를 숨기기 (공간은 유지되지만 클릭 불가능)
✅ 예제: 텍스트 숨기기
.hidden-visibility {
visibility: hidden;
}✔️ HTML 코드
<p class="hidden-visibility">이 문장은 화면에 보이지 않지만, 공간은 차지합니다.</p>
<p>요소를 보이지 않게 함 (공간 차지 O)</p>✔️ 결과:
See the Pen visibility: hidden; by KIM (@JINKYOUNG) on CodePen.
✔️ 설명:
- 요소가 눈에 보이지 않지만, 공간은 그대로 차지합니다.
- opacity: 0;과 달리 클릭이 불가능합니다.
✅ 3) display: none; – 요소를 완전히 삭제 (공간도 사라짐)
✅ 예제: 이미지를 숨기기
.hidden-display {
display: none;
}✔️ HTML 코드
<img class="hidden-display" src="image.jpg" alt="이 이미지는 화면에서 완전히 사라집니다.">
<p>요소를 아예 제거 (공간 차지 X)</p>✔️ 결과:
See the Pen display: none; by KIM (@JINKYOUNG) on CodePen.
✔️ 설명:
- 요소가 완전히 사라지며, 공간도 차지하지 않음
- 보이지 않는 것은 물론, 클릭도 불가능
🚀 Tip!
display: none;을 사용하면 레이아웃이 변경될 수 있으므로 주의해서 사용해야 합니다.

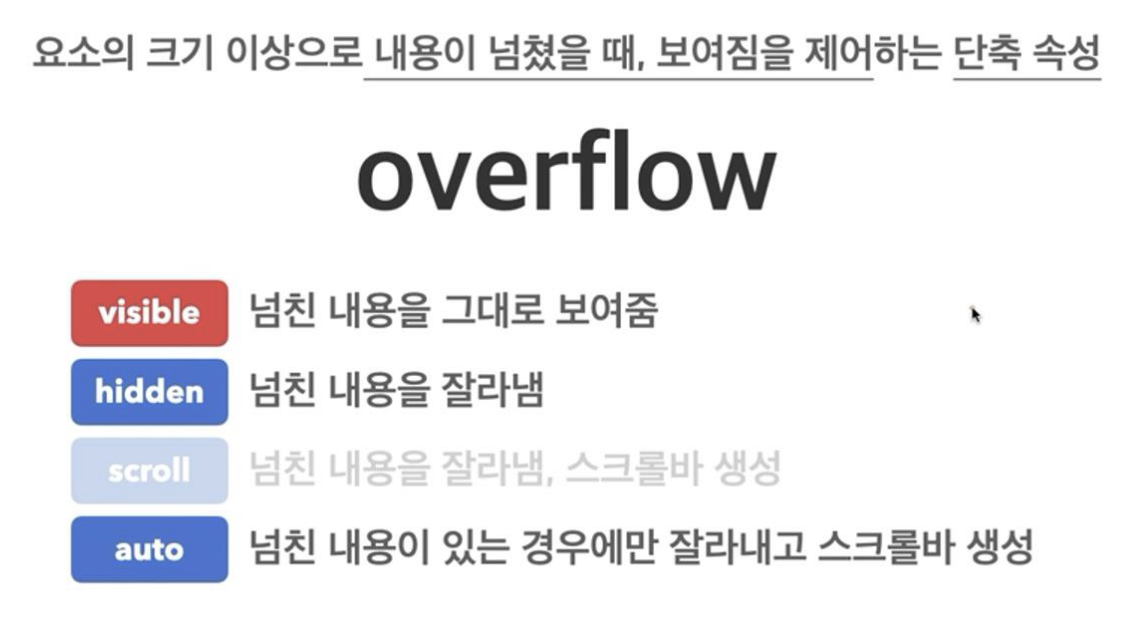
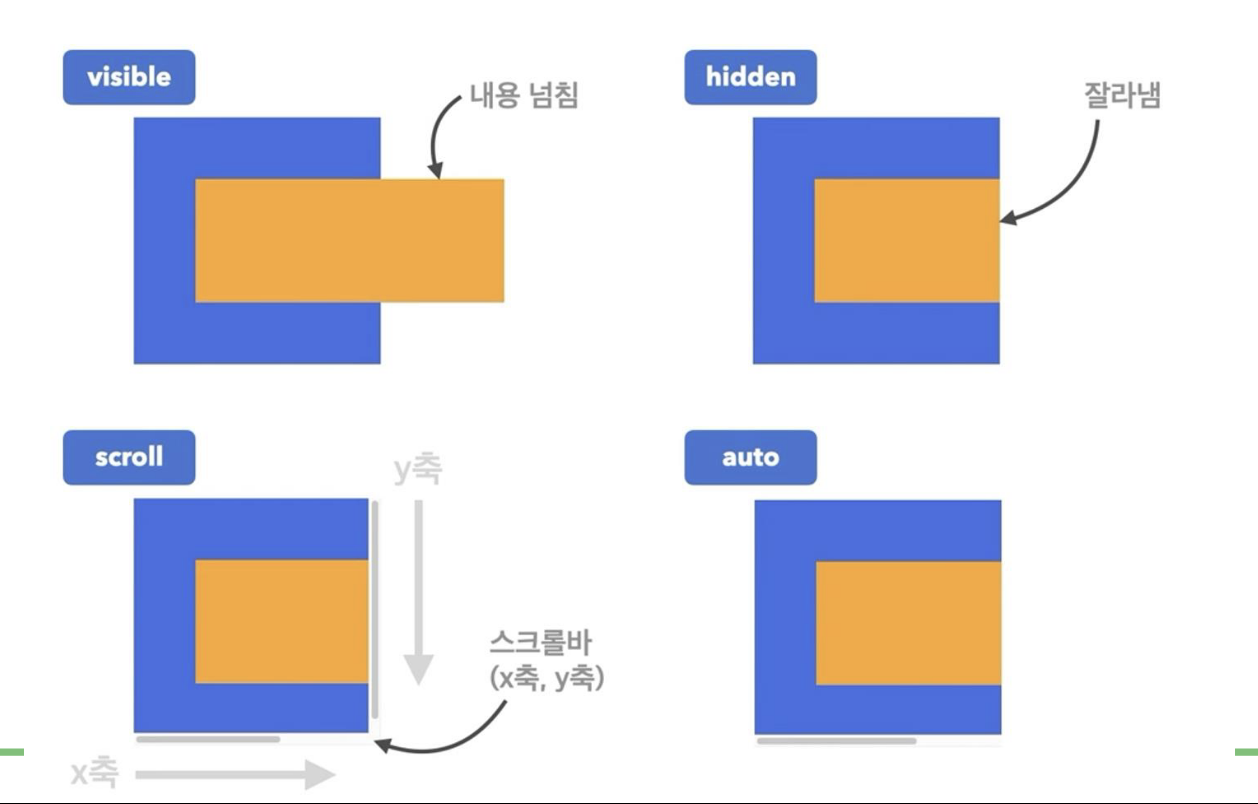
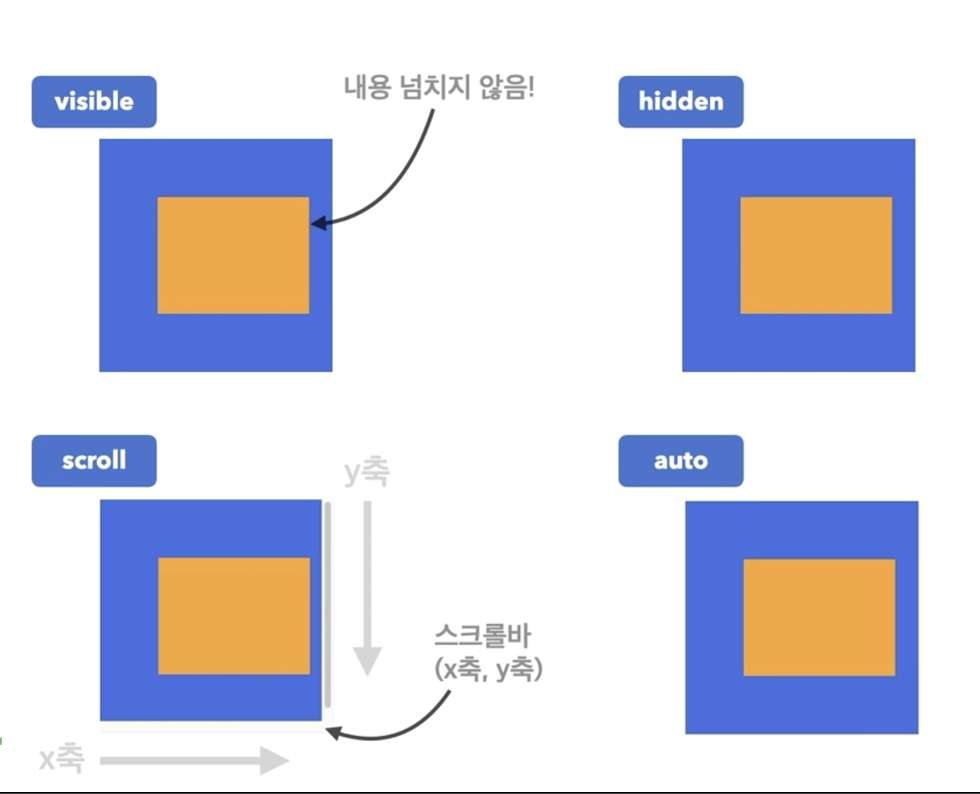
✅ 5. overflow – 내용이 넘칠 때 처리 방법
| 속성 | 설명 | 예제 |
| overflow | 내용이 넘칠 때 처리 | overflow: scroll; |
| overflow-x | 가로 방향 오버플로우 처리 | overflow-x: auto; |
| overflow-y | 세로 방향 오버플로우 처리 | overflow-y: hidden; |
✅ 1) overflow: auto; – 내용이 넘칠 경우 자동으로 스크롤 생성

✅ 예제: 박스 안에서 내용이 넘치면 자동으로 스크롤 표시
.box-auto {
width: 200px;
height: 100px;
border: 1px solid black;
overflow: auto;
}✔️ HTML 코드
<div class="box-auto">
이 박스 안에는 긴 텍스트가 들어갑니다. 너무 길어서 넘칠 경우, 자동으로 스크롤이 생성됩니다.
이 박스 안에는 긴 텍스트가 들어갑니다. 너무 길어서 넘칠 경우, 자동으로 스크롤이 생성됩니다.
이 박스 안에는 긴 텍스트가 들어갑니다. 너무 길어서 넘칠 경우, 자동으로 스크롤이 생성됩니다.
이 박스 안에는 긴 텍스트가 들어갑니다. 너무 길어서 넘칠 경우, 자동으로 스크롤이 생성됩니다.
이 박스 안에는 긴 텍스트가 들어갑니다. 너무 길어서 넘칠 경우, 자동으로 스크롤이 생성됩니다.
</div>✔️ 결과:
- 텍스트가 박스 크기를 초과하면 스크롤이 자동 생성됨
See the Pen overflow by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- overflow: auto;는 내용이 넘칠 때만 스크롤을 표시
- 불필요한 스크롤을 방지하는 데 유용


✅ 2) overflow-x – 가로 방향 오버플로우 처리
✅ 예제: 가로 스크롤 추가
.box-scroll-x {
width: 200px;
white-space: nowrap;
border: 1px solid black;
overflow-x: scroll;
}✔️ HTML 코드
<div class="box-scroll-x">
긴 텍스트가 가로로 넘치면 스크롤이 생깁니다. → → →
</div>✔️ 결과:
- 가로로 내용이 넘칠 경우 가로 스크롤이 표시됨
See the Pen overflow-x by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- white-space: nowrap;을 사용하면 줄바꿈 없이 가로로만 텍스트 출력
✅ 3) overflow-y – 세로 방향 오버플로우 처리
✅ 예제: 세로 스크롤 추가
.box-scroll-y {
width: 200px;
height: 100px;
border: 1px solid black;
overflow-y: scroll;
}✔️ HTML 코드
<div class="box-scroll-y">
텍스트가 박스의 높이를 초과하면 세로 스크롤이 표시됩니다.
더 많은 텍스트를 추가하면 자동으로 스크롤이 생깁니다.
텍스트가 박스의 높이를 초과하면 세로 스크롤이 표시됩니다.
더 많은 텍스트를 추가하면 자동으로 스크롤이 생깁니다.
</div>✔️ 결과:
- 세로로 내용이 넘칠 경우 세로 스크롤이 표시됨
See the Pen overflow-y by KIM (@JINKYOUNG) on CodePen.
🚀 Tip!
- overflow-y: hidden;을 사용하면 넘치는 부분을 숨길 수도 있음
🎯 정리 – CSS 주요 속성 활용법
✔ 폰트 설정 → font-size, font-weight, line-height, font-family
✔ 텍스트 속성 → color, text-align, text-decoration
✔ 요소 숨기기 → opacity, visibility, display
✔ 오버플로우 처리 → overflow, overflow-x, overflow-y
'Delvelop > CSS' 카테고리의 다른 글
| [새싹x코딩온] CSS 완벽 정리 4부 - CSS 박스 모델 & 크기 단위 정리 (10) | 2025.03.21 |
|---|---|
| [새싹x코딩온] CSS 완벽 정리 2부 - 선택자 종류와 활용법 (0) | 2025.03.18 |
| [새싹x코딩온] CSS 완벽 정리 1부 - 스타일을 입히는 기술! (3) | 2025.03.18 |