
디자인 시스템의 모든 것: 개념부터 사례까지
일관된 사용자 경험을 위한 필수 요소, 디자인 시스템의 세계로 함께 떠나보세요.
디자인 시스템이란?
디자인 시스템은 제품이나 서비스의 디자인 언어를 표준화하고 체계화한 규칙과 원칙의 집합입니다. 단순한 UI 키트나 스타일 가이드를 넘어, 디자인 원칙, 컴포넌트 라이브러리, 패턴, 문서화된 가이드라인을 포함하는 포괄적인 시스템입니다.
효과적인 디자인 시스템은 디자이너와 개발자가 일관된 사용자 경험을 제공하기 위해 함께 사용하는 '단일 진실의 원천(Single Source of Truth)'이 됩니다. 이는 제품 전반에 걸쳐 시각적 일관성뿐만 아니라 기능적 일관성도 보장합니다.

디자인 시스템의 장점
효율성 확보
디자인 시스템은 재사용 가능한 컴포넌트와 패턴을 제공하여 디자이너와 개발자의 작업 시간을 크게 단축합니다. 매번 새로운 요소를 디자인하고 코딩할 필요 없이, 이미 검증된 컴포넌트를 활용할 수 있습니다.
예시: 금융 앱을 개발하는 팀이 버튼, 입력 필드, 카드 등의 표준화된 컴포넌트 라이브러리를 구축했을 때, 새로운 기능 개발 시간이 평균 30% 단축되었습니다.

일관성 있는 사용자 경험
사용자는 일관된 디자인 패턴을 통해 제품을 더 쉽게 이해하고 사용할 수 있습니다. 디자인 시스템은 모든 제품 영역에서 시각적, 기능적 일관성을 유지하는 데 핵심 역할을 합니다.


다양한 제품에 대응
잘 설계된 디자인 시스템은 웹, 모바일, 데스크톱 등 다양한 플랫폼과 제품에 적용할 수 있습니다. 이를 통해 브랜드 아이덴티티를 일관되게 유지하면서도 각 플랫폼의 특성에 맞게 최적화할 수 있습니다.
예시: Google의 Material Design은 Android, iOS, 웹 등 다양한 플랫폼에서 일관된 사용자 경험을 제공하면서도 각 플랫폼의 고유한 특성을 존중합니다.


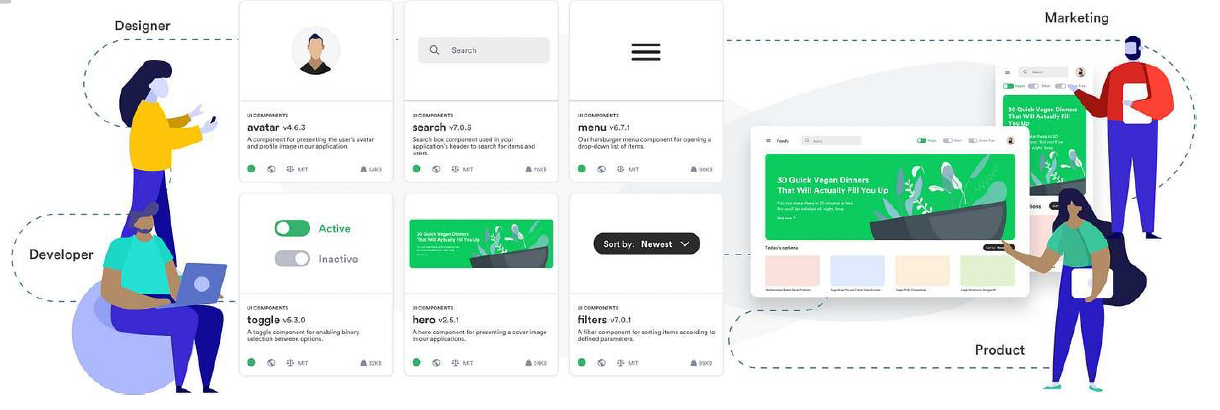
협업에 기여
디자인 시스템은 디자이너, 개발자, 제품 관리자 등 다양한 역할의 팀원들 사이에 공통 언어를 제공합니다. 이를 통해 커뮤니케이션이 원활해지고, 팀 간 협업이 더욱 효과적으로 이루어집니다.

좋은 디자인 시스템이란?
좋은 디자인 시스템은 다음과 같은 특성을 갖추고 있습니다:

- 유연성: 다양한 사용 사례와 요구 사항에 적응할 수 있어야 합니다.
- 확장성: 제품과 함께 성장하고 진화할 수 있어야 합니다.
- 접근성: 모든 사용자가 제품을 이용할 수 있도록 보장해야 합니다.
- 문서화: 명확하고 포괄적인 문서를 통해 누구나 쉽게 이해하고 활용할 수 있어야 합니다.
- 유지 관리성: 지속적인 업데이트와 개선이 용이해야 합니다.
"좋은 디자인 시스템은 규칙을 통해 창의성을 억압하는 것이 아니라, 일관된 기반을 제공하여 더 높은 수준의 혁신을 가능하게 합니다."
디자인 시스템 예시
Apple 디자인 시스템 (Human Interface Guidelines)
Apple의 Human Interface Guidelines(HIG)는 iOS, macOS, watchOS, tvOS 등 Apple 생태계 전반에 걸쳐 일관된 사용자 경험을 제공하기 위한 포괄적인 디자인 시스템입니다.
https://developer.apple.com/design/
주요 특징:
- 플랫폼별 최적화된 가이드라인
- 직관적인 네비게이션과 상호작용 패턴
- 미니멀리즘과 기능성의 균형
- 접근성에 대한 강조

라인 디자인 시스템
LINE은 전 세계 수억 명의 사용자를 위한 메신저 서비스로, 다양한 국가와 문화권의 사용자에게 일관된 경험을 제공하기 위한 디자인 시스템을 구축했습니다.
주요 특징:
- 감정을 표현하는 풍부한 시각적 요소
- 다양한 문화적 맥락을 고려한 유연한 시스템
- 귀여움과 기능성의 조화
- LINE Friends 캐릭터와의 브랜드 통합

구글 머티리얼 디자인
Google의 Material Design은 가장 널리 알려진 디자인 시스템 중 하나로, 물리적 세계의 속성과 법칙에서 영감을 받아 디지털 경험을 구축하는 방법을 제시합니다.
주요 특징:
- 물리적 특성을 반영한 그림자와 레이어
- 생동감 있는 애니메이션과 트랜지션
- 그리드 기반 레이아웃
- 풍부한 컴포넌트 라이브러리

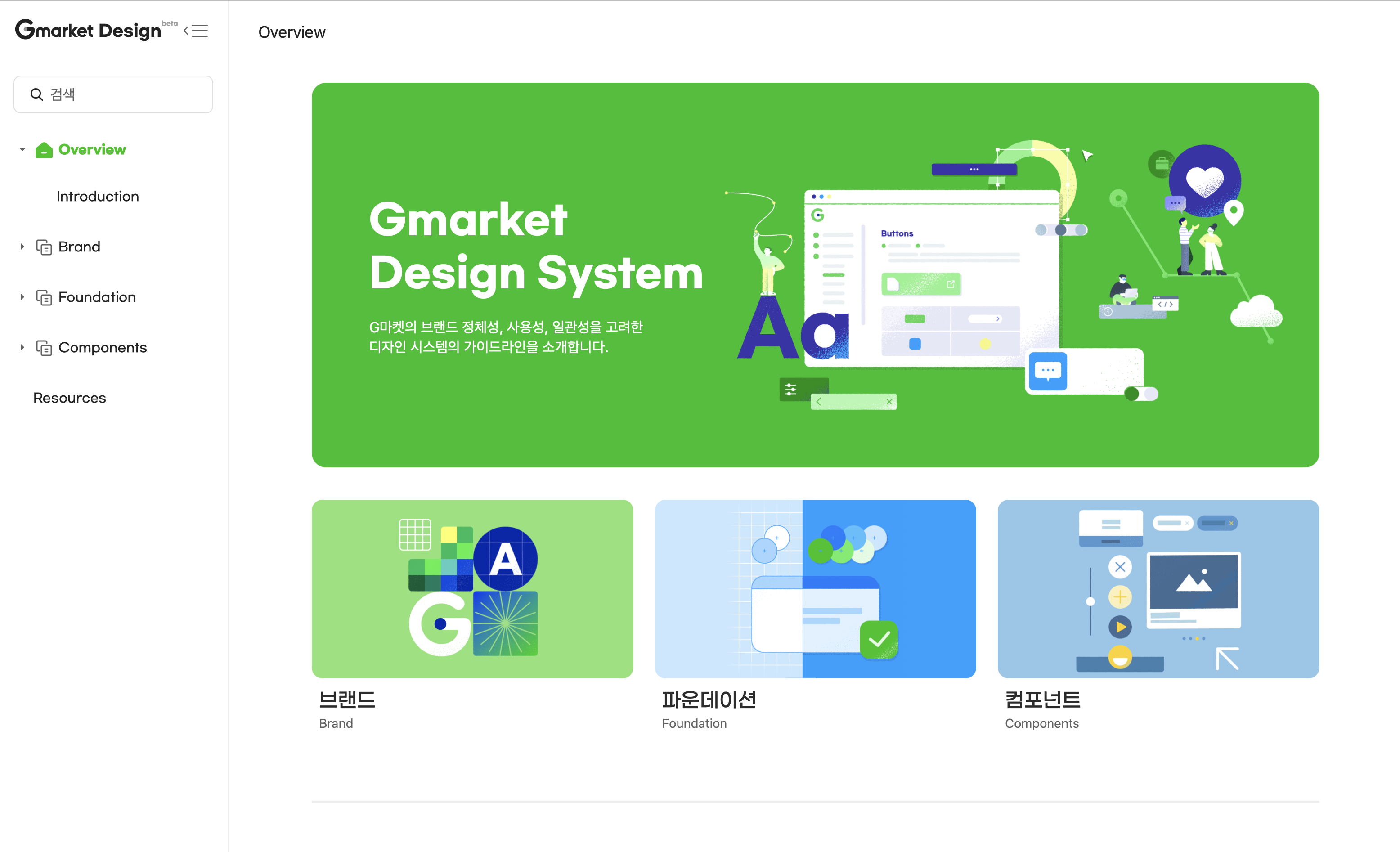
지마켓 디자인 시스템
국내 대표 이커머스 플랫폼인 지마켓은 수많은 제품과 카테고리를 효율적으로 전시하고 사용자의 구매 여정을 최적화하기 위한 독자적인 디자인 시스템을 개발했습니다.
주요 특징:
- 상품 정보의 명확한 계층 구조
- 브랜드 아이덴티티가 반영된 컬러 시스템
- 다양한 프로모션 요소를 위한 유연한 컴포넌트
- 사용자 구매 여정에 최적화된 패턴

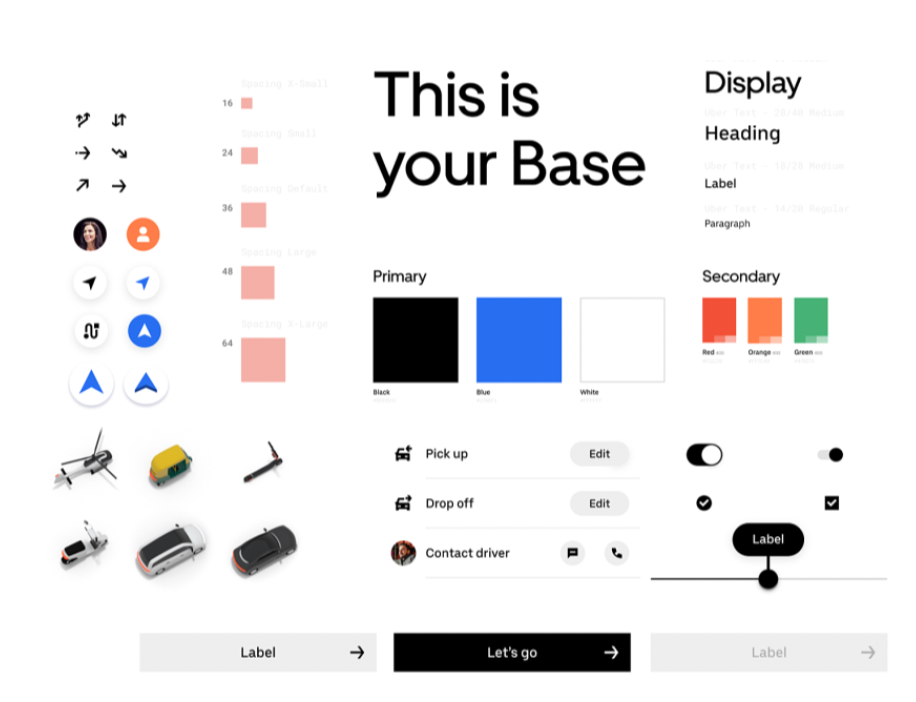
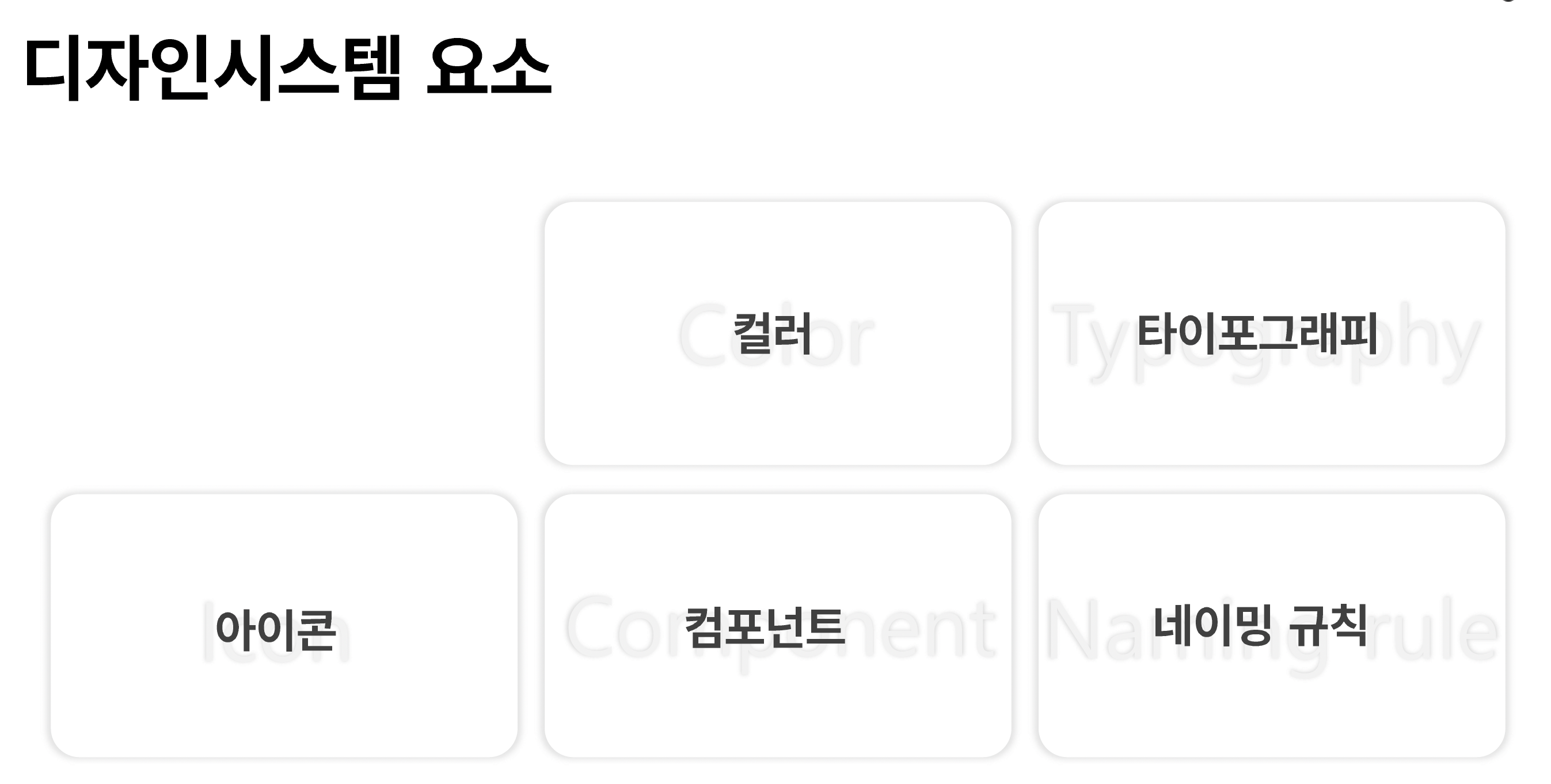
디자인 시스템 요소

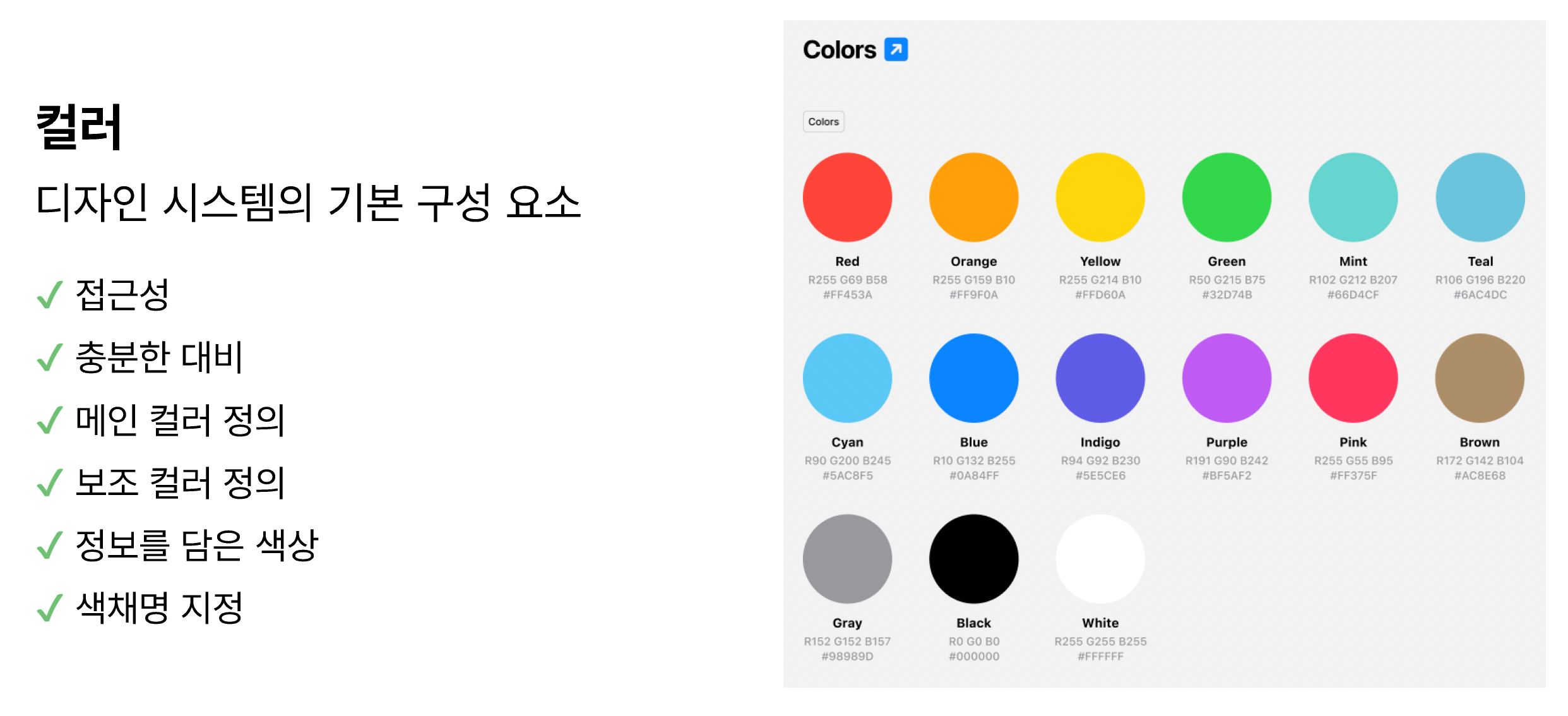
컬러
디자인 시스템에서 컬러는 브랜드 아이덴티티를 표현하고 사용자 인터페이스에 시각적 계층을 제공하는 핵심 요소입니다. 효과적인 컬러 시스템은 주요 색상, 보조 색상, 의미를 전달하는 기능적 색상(성공, 경고, 오류 등)을 포함합니다.

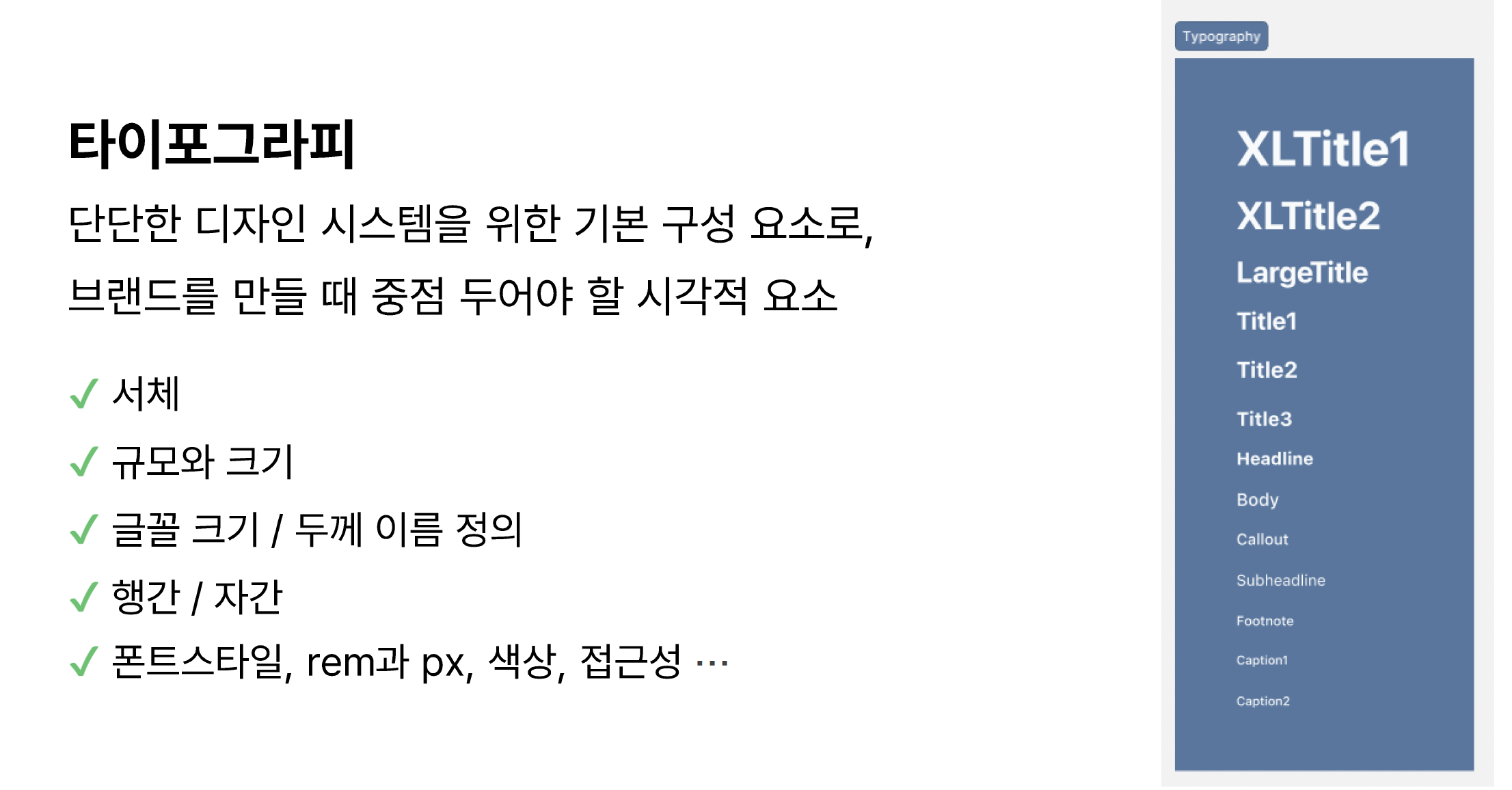
타이포그래피
타이포그래피는 정보의 계층과 가독성을 결정합니다. 효과적인 타이포그래피 시스템은 크기, 두께, 행간 등을 체계적으로 정의하여 일관된 텍스트 스타일을 제공합니다.
일반적인 타이포그래피 시스템은 다음과 같은 요소를 정의합니다:
- 제목(H1, H2, H3...)
- 본문 텍스트(regular, bold, italic)
- 작은 텍스트(캡션, 레이블 등)
- 특수 텍스트(인용구, 강조 등)

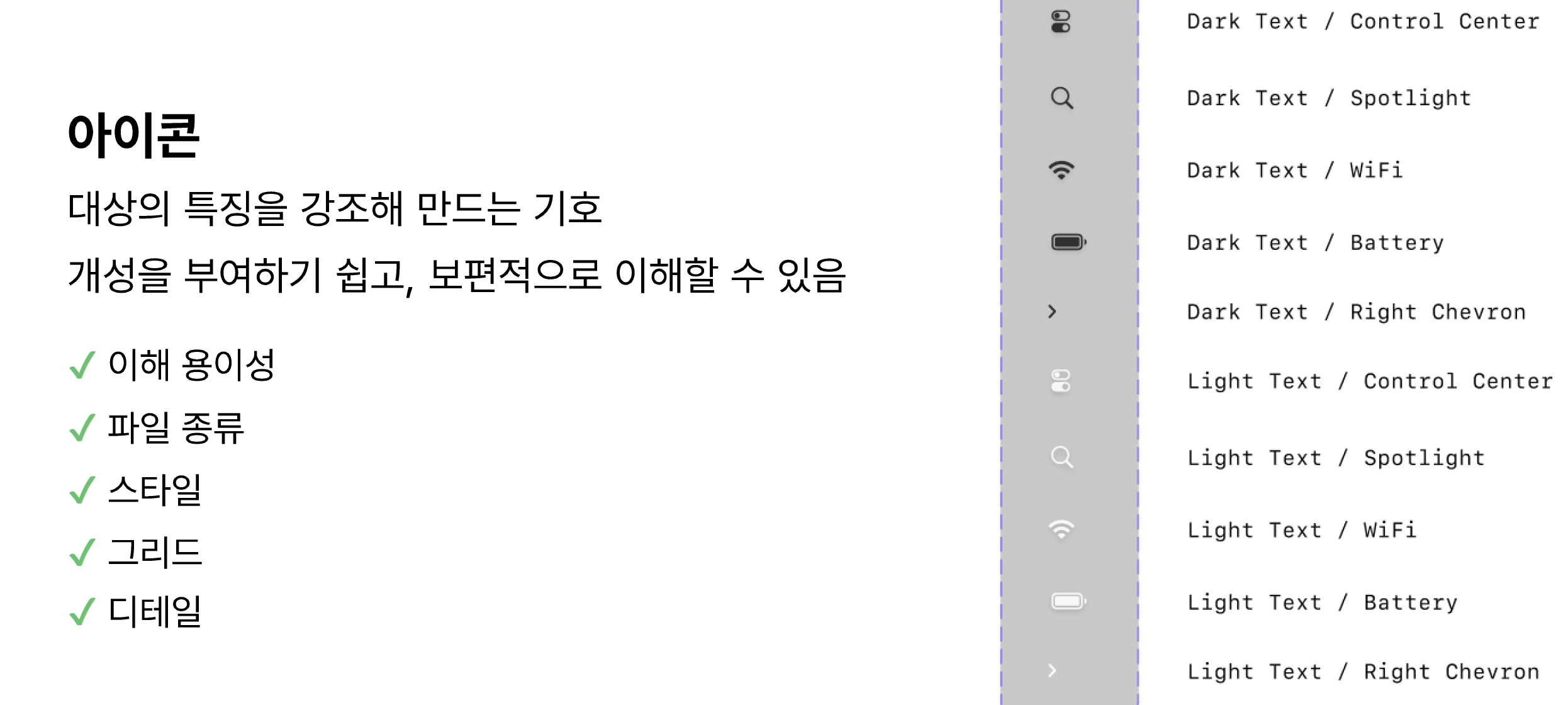
아이콘
아이콘은 복잡한 기능과 개념을 시각적으로 표현하는 요소로, 일관된 스타일과 크기를 통해 사용자가 쉽게 인식하고 이해할 수 있어야 합니다.

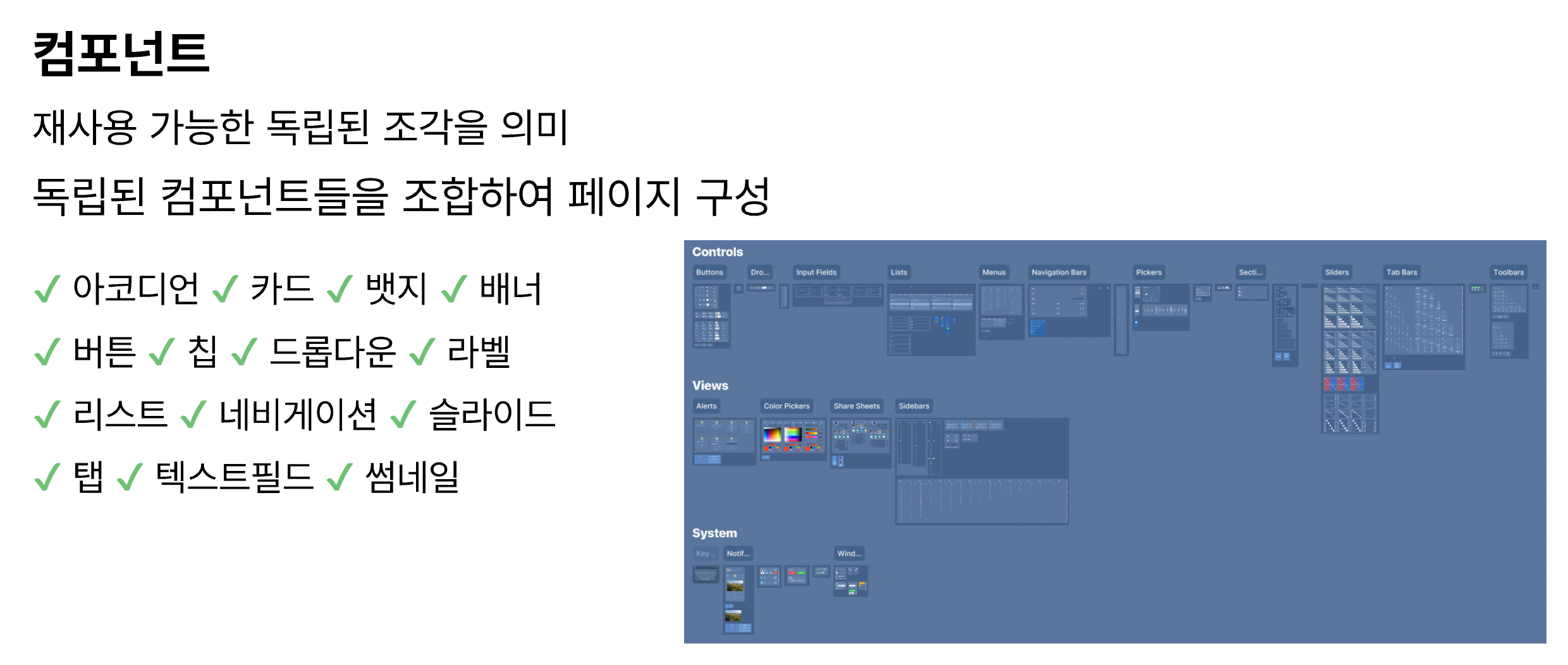
컴포넌트
컴포넌트는 디자인 시스템의 핵심 빌딩 블록으로, 버튼, 입력 필드, 카드, 모달 등 재사용 가능한 UI 요소들을 포함합니다. 각 컴포넌트는 다양한 상태(기본, 활성화, 비활성화, 호버 등)와 변형을 가질 수 있습니다.
효과적인 컴포넌트 시스템의 특징:
- 모듈성: 독립적으로 작동하면서도 다른 컴포넌트와 조합될 수 있습니다.
- 일관성: 동일한 디자인 언어와 패턴을 따릅니다.
- 확장성: 다양한 사용 사례에 적용할 수 있습니다.
- 접근성: 다양한 사용자가 이용할 수 있도록 설계되었습니다.

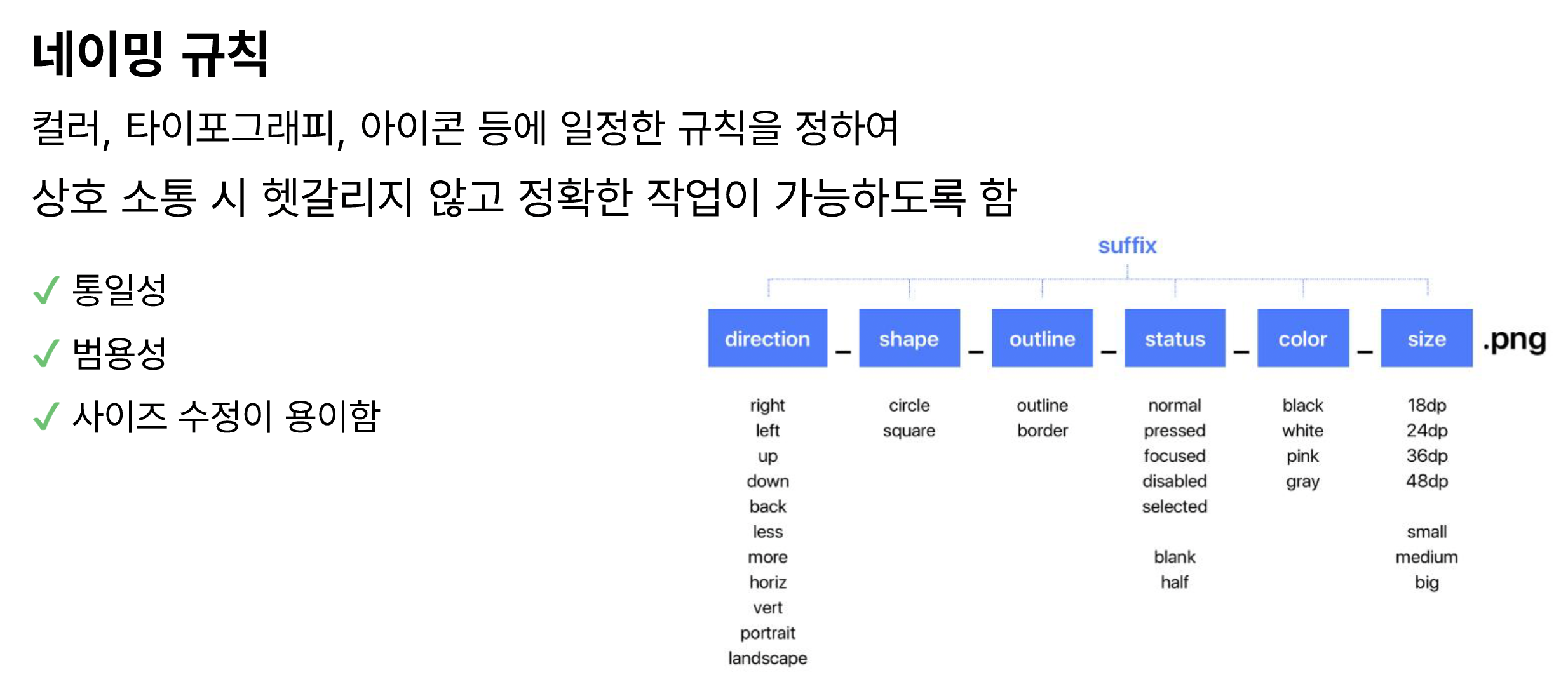
네이밍 규칙
명확하고 일관된 네이밍 규칙은 디자이너와 개발자 간의 원활한 소통을 위해 필수적입니다. 체계적인 네이밍 시스템은 컴포넌트의 목적, 역할, 변형을 명확하게 전달합니다.
효과적인 네이밍 규칙의 예:
- 버튼: btn-primary, btn-secondary, btn-danger
- 타이포그래피: heading-xl, body-md, caption-sm
- 컬러: color-primary-500, color-neutral-100
- 아이콘: icon-arrow-right, icon-check-circle

"일관된 네이밍은 단순한 이름 짓기가 아니라, 디자인 시스템의 철학과 원칙을 반영하는 커뮤니케이션 도구입니다."
마치며
디자인 시스템은 단순한 디자인 가이드라인을 넘어, 제품의 일관성, 효율성, 품질을 보장하는 전략적 자산입니다. 성공적인 디지털 제품을 만들기 위해서는 체계적이고 진화하는 디자인 시스템이 필수적입니다.
디자인 시스템을 구축하는 것은 상당한 초기 투자가 필요하지만, 장기적으로는 개발 속도 향상, 일관된 사용자 경험, 그리고 팀 간 협업 효율성 증가라는 큰 이점을 가져옵니다.
'Delvelop > UIUX' 카테고리의 다른 글
| [새싹x코딩온] Apple의 디자인 철학 : 단순함에서 완벽함을 찾다 (2) | 2025.02.28 |
|---|---|
| [새싹x코딩온] 색상과 타이포그래피 : 효과적인 디자인의 핵심 요소 (2) | 2025.02.27 |
| [새싹x코딩온] UI/UX 란 : 디자인 사고 (16) | 2024.10.22 |