
🎨 디자인 툴 완전 정복! Figma부터 Photoshop까지
디자인을 할 때 필수적으로 알아야 하는 디자인 툴(Design Tools)! 하지만 용어가 생소하고, 각 툴의 차이를 잘 모르면 어떤 프로그램을 사용해야 할지 고민될 수 있습니다.
이번 글에서는 디자인 작업에 필수적인 개념과 함께, 대표적인 디자인 툴의 종류와 특징을 쉽게 정리해보겠습니다. 특히, 요즘 대세인 Figma의 특장점과 가입 방법까지 소개하니 끝까지 읽어보세요! 😊
📌 1. 디자인에서 꼭 알아야 할 개념
디자인 툴을 제대로 활용하려면, 기본적인 개념부터 이해해야 합니다.
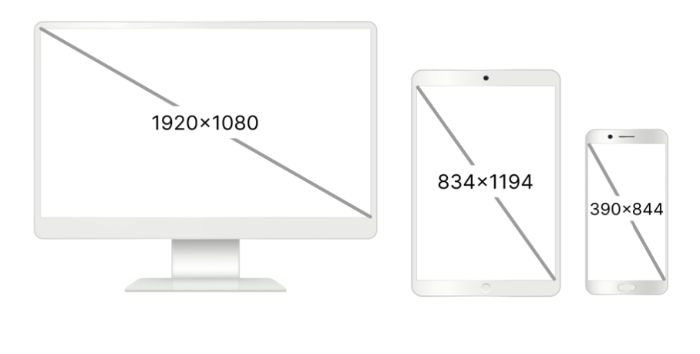
🖥️ 해상도(Resolution)란?

참고사이트 : https://gs.statcounter.com
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
- 화면이나 이미지가 얼마나 선명한지를 나타내는 값
- 일반적으로 픽셀(pixel) 단위로 표시됨
- 해상도가 높을수록 더 선명한 이미지 표현 가능
✅ 예시:
- FHD(1920x1080), 4K(3840x2160), 8K(7680x4320) 등
🎨 픽셀밀도란? 픽셀 필드(Pixel Field)란?
- 디지털 이미지를 구성하는 작은 점(픽셀)이 모인 공간
- 하나의 픽셀이 RGB(빨강, 초록, 파랑) 값을 가짐

출처 : https://www.remain.co.kr/page/designsystem/resolution-rasterized.php
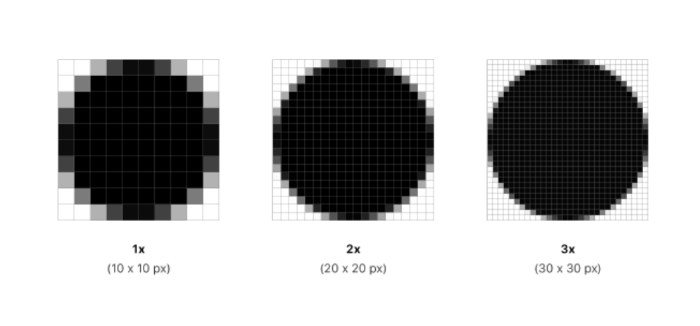
🔍. 배수(Retina Display & @2x, @3x)
- 고해상도 디스플레이(레티나 디스플레이) 에서 이미지를 선명하게 표현하기 위해 사용
- 예를 들어, @2x 이미지는 기본 크기의 2배, @3x 이미지는 3배 크기로 제작
✅ 예시:
- 아이폰의 고해상도 화면에서는 @2x, @3x 이미지를 사용해야 선명하게 보임

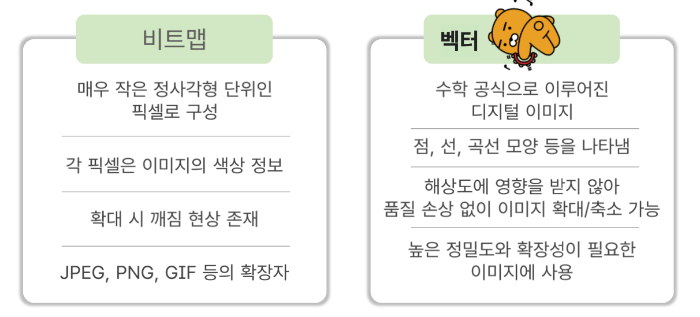
🖼️ 비트맵 vs 벡터 (SVG)

✅ 비트맵(Bitmap, 래스터 이미지)
- 픽셀 단위로 이미지를 표현
- 확대하면 깨짐 (JPEG, PNG, GIF 등)
✅ 벡터(Vector, SVG)
- 수학적 계산을 통해 선과 도형으로 표현
- 확대해도 깨지지 않음 (AI, SVG, EPS 등)

✅ 어디서 사용될까?
- 비트맵: 사진, 웹 이미지
- 벡터: 로고, 아이콘, 일러스트
📌 2. 대표적인 디자인 툴 종류와 사용 분야
디자인 작업에는 다양한 툴이 사용됩니다. 각 툴이 어떤 작업에 적합한지 살펴볼까요?
🖌️ 1) Photoshop (포토샵)

✅ 용도: 이미지 편집, 사진 보정, UI 디자인
✅ 특징: 강력한 레이어 기능, 픽셀 기반 작업
🎨 2) Illustrator (일러스트레이터)

✅ 용도: 벡터 기반 디자인 (로고, 아이콘, 인포그래픽)
✅ 특징: 확대해도 깨지지 않는 벡터 작업 가능
📐 3) Adobe XD

✅ 용도: UX/UI 디자인, 프로토타이핑
✅ 특징: 가벼운 성능, 인터랙션 디자인 가능
📊 4) Zeplin

✅ 용도: 디자인 → 개발 협업 (디자인 가이드 제공)
✅ 특징: 개발자가 픽셀 값, 색상 코드 등을 쉽게 확인 가능
🎭 5) Sketch

✅ 용도: UI/UX 디자인
✅ 특징: 맥(Mac)에서만 사용 가능, 가벼운 벡터 디자인 툴
💻 6) Figma

✅ 용도: UI/UX 디자인, 협업
✅ 특징: 웹 기반, 실시간 협업 가능, 저장 필요 없음
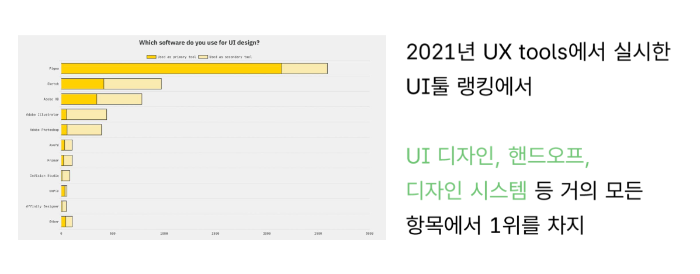
📌 3. Figma – 협업 최강 디자인 툴!
Figma는 최근 가장 핫한 웹 기반 디자인 툴입니다. 특히 실시간 협업 기능 덕분에 많은 디자이너와 개발자들이 선호하는 프로그램입니다.

🔥 Figma의 핵심 특징
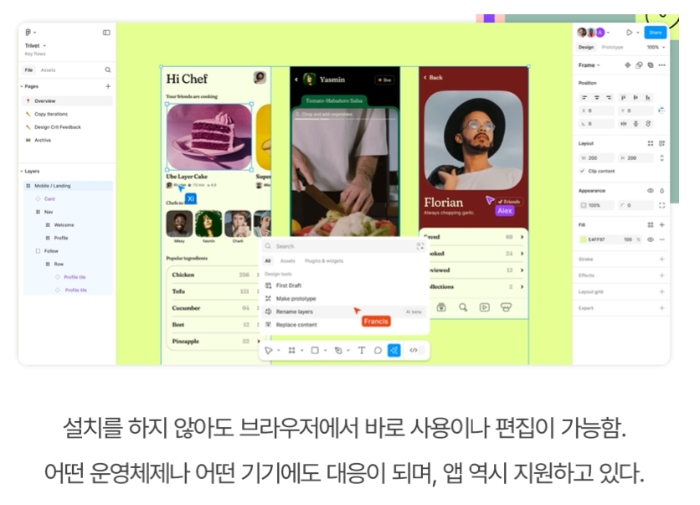
✅ 웹 기반 툴 → 설치 없이 브라우저에서 바로 사용 가능

✅ 저장 필요 없음 → 자동 저장 기능으로 파일 손실 걱정 無

✅ 협업 특화 → 여러 명이 실시간으로 동시 작업 가능

✅ 소통에 강함 → 댓글 기능으로 피드백 주고받기 편리

📌 4. Figma 가입 및 설치 방법
Figma는 웹 기반 툴이기 때문에, 별도의 설치 없이 회원가입만 하면 즉시 사용할 수 있습니다.

🔹 Figma 가입 방법
- Figma 공식 사이트 접속
- Sign up 버튼 클릭
- Google 계정 또는 이메일로 회원가입
- 가입 후 바로 프로젝트 생성 가능!
🔹 Figma 데스크톱 앱 설치 (선택사항)
- Figma 홈페이지에서 Desktop App 다운로드 클릭
- Mac 또는 Windows 버전 선택 후 설치
- 실행 후 로그인하면 끝!
🎯 결론 – 어떤 디자인 툴을 선택할까?
✔ 이미지 편집, 보정 → Photoshop
✔ 로고, 아이콘 제작 → Illustrator
✔ UX/UI 디자인 → Adobe XD, Sketch, Figma
✔ 디자인 가이드 공유 → Zeplin
✔ 실시간 협업 디자인 → Figma (추천!)
특히, 최근에는 Figma가 UX/UI 디자인에서 압도적인 인기를 끌고 있습니다. 만약 협업이 필요하다면, Figma를 꼭 한 번 사용해보세요! 😊
'Delvelop > FIGMA' 카테고리의 다른 글
| [새싹x코딩온] "Figma Tools 사용법" 완벽 정리 1부 – 기본 개념부터 실전 활용까지! (3) | 2025.03.02 |
|---|