[새싹x코딩온] CSS 완벽 정리 1부 - 스타일을 입히는 기술!

CSS 완벽 정리 1부 – 스타일을 입히는 기술!
웹사이트를 만들 때, HTML은 구조(뼈대) 를 담당하고, CSS(Cascading Style Sheets)는 디자인(옷, 색, 배치) 을 담당합니다.
이번 글에서는 CSS의 개념, 네이버에 CSS가 없다면 어떻게 보일까? 그리고 CSS를 적용하는 다양한 방식과 우선순위까지 쉽게 설명해드릴게요! 🚀
📌 1. CSS란?
✅ CSS(Cascading Style Sheets)란?

- 웹페이지의 디자인과 레이아웃을 담당하는 스타일 언어
- HTML 요소의 색상, 폰트, 크기, 배경, 배치 등을 조정 가능
- 하나의 CSS 파일로 여러 개의 HTML 페이지에 일관된 스타일 적용 가능
✅ CSS를 적용하면?
💡 밋밋한 HTML 페이지가 → 세련된 웹사이트로 변신!

✔️ CSS 적용 전 (HTML 코드만 사용)
<h1>안녕하세요!</h1>
<p>이것은 CSS를 적용하지 않은 기본 HTML 페이지입니다.</p>➡️ 출력 결과:
👀 기본 폰트, 기본 크기, 스타일 없는 화면

✔️ CSS 적용 후
<style>
h1 {
color: blue;
text-align: center;
}
p {
font-size: 18px;
color: gray;
}
</style>
<h1>안녕하세요!</h1>
<p>이제는 CSS가 적용된 스타일입니다!</p>
➡️ 출력 결과:
🎨 파란색 제목, 중앙 정렬, 회색 본문 텍스트

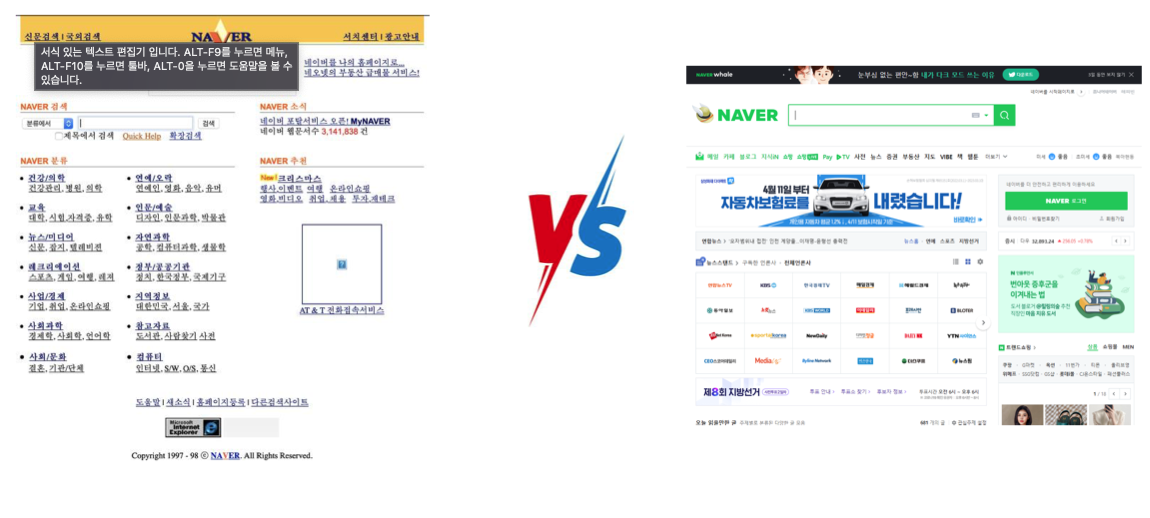
📌 2. 네이버에 CSS가 없다면?
만약 네이버에서 CSS를 삭제한다면 웹사이트가 어떻게 보일까요?
✔️ 배경 색상 X
✔️ 글자 크기 통일 X
✔️ 메뉴, 버튼 정렬 X
✔️ 모바일 최적화 X
🚀 직접 실험해보기!
1️⃣ 네이버(Naver) 접속 → https://www.naver.com
2️⃣ 개발자 도구(F12) 실행
3️⃣ "Elements" 탭에서 <link rel="stylesheet"> 삭제
➡️ 결과: 정리되지 않은 HTML 문서처럼 보이게 됩니다!
💡 이 실험을 통해 CSS가 얼마나 중요한지 바로 확인할 수 있어요.

📌 3. CSS 참조 방식 (4가지 방법)
CSS는 4가지 방식으로 적용할 수 있습니다.
| 참조방식 | 적용방법 | 장점 | 단점 |
| 인라인 방식 | style 속성 사용 | 특정 요소만 스타일 적용 | 유지보수 어려움 |
| 내장 방식 | <style> 태그 사용 | 한 문서에 스타일 적용 가능 | HTML과 분리되지 않음 |
| 링크 방식 | 외부 CSS 파일 연결 | 재사용 가능, 유지보수 용이 | 파일 로딩 시간이 필요 |
| @import 방식 | CSS 파일 안에서 다른 CSS 파일 가져오기 | 모듈화 가능 | 성능 이슈 발생 가능 |
✅ 1) 인라인 방식 (Inline CSS)
HTML 태그 안에 직접 style 속성을 추가하는 방식입니다.
✔️ 사용 예제
<h1 style="color: red; font-size: 24px;">인라인 스타일 적용!</h1>
➡️ 결과: 빨간색, 24px 크기의 제목
✅ 장점:
✔ 특정 요소만 빠르게 스타일 적용 가능
🚫 단점:
❌ 유지보수가 어렵고, 스타일이 많아질수록 코드가 지저분해짐
✅ 2) 내장 방식 (Internal CSS)
HTML 파일 안의 <style> 태그 안에서 CSS를 작성하는 방식입니다.
✔️ 사용 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>내장 스타일 적용!</h1>
</body>
</html>
➡️ 결과: 중앙 정렬된 파란색 제목
✅ 장점:
✔ 하나의 HTML 문서에서 여러 요소에 스타일 적용 가능
🚫 단점:
❌ HTML과 CSS가 분리되지 않아 재사용성이 떨어짐
✅ 3) 링크 방식 (External CSS)
별도의 .css 파일을 만들어 링크하는 방식입니다.
✔️ CSS 파일 (style.css)
h1 {
color: green;
text-align: center;
}✔️ HTML 파일 (index.html)
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>외부 CSS 적용!</h1>
</body>➡️ 결과: 중앙 정렬된 초록색 제목
✅ 장점:
✔ HTML과 CSS가 분리되어 유지보수 편리
✔ 여러 페이지에서 같은 CSS 파일을 공유 가능
🚫 단점:
❌ CSS 파일이 로드되지 않으면 디자인이 깨질 수 있음
✅ 4) @import 방식
CSS 파일 내부에서 또 다른 CSS 파일을 불러오는 방법입니다.
✔️ 사용 예제 (style.css)
@import url('reset.css');
h1 {
color: purple;
}
➡️ 결과: reset.css의 스타일이 적용된 후, <h1> 태그는 보라색으로 표시
✅ 장점:
✔ CSS 파일을 모듈화하여 관리 가능
🚫 단점:
❌ 로딩 속도가 느릴 수 있음
📌 4. CSS 우선순위 (겹칠 경우 적용 순서)
✔️ CSS가 여러 방식으로 적용될 경우 우선순위는 아래와 같습니다.
| 우선순위 | 방식 | 적용예제 |
| 1️⃣ (가장 높음) | 인라인 방식 | <h1 style="color:red;"> |
| 2️⃣ | 내장 스타일 | <style> h1 { color: blue; } </style> |
| 3️⃣ | 링크 방식 | <link rel="stylesheet" href="style.css"> |
| 4️⃣ (가장 낮음) | @import 방식 | @import url('style.css'); |
💡 Tip! !important를 사용하면 최우선 적용
h1 {
color: green !important; /* 어떤 스타일보다 우선 적용 */
}🎯 정리 – CSS 적용 방식과 우선순위
✔ CSS는 HTML 요소의 스타일을 지정하는 언어
✔ 네이버에서 CSS를 제거하면 레이아웃이 엉망이 됨 → CSS 필수!
✔ CSS 적용 방법 4가지
✔ 우선순위: 인라인 > 내장 > 링크 > @import
📌 실제 프로젝트에서는 링크 방식(External CSS)을 가장 많이 사용합니다! 🚀