[새싹x코딩온] "Figma Tools 사용법" 완벽 정리 1부 – 기본 개념부터 실전 활용까지!

디자인 작업을 할 때 꼭 필요한 Figma Tools, 제대로 알고 사용하면 훨씬 더 효율적으로 디자인할 수 있습니다.
이번 글에서는 Frame, Guide, Grid, Grid & Breakpoint, 도형 그리기 등 Figma의 필수 도구 5가지 를 하나씩 쉽게 설명해드리겠습니다. 실전 예제도 함께 다룰 예정이니, 끝까지 읽어보세요! 🚀
📌 1. Frame – 디자인의 기본 단위!
🖼️ Frame(프레임)란?
Frame은 Figma에서 아트보드 역할을 하는 공간입니다. 웹, 모바일, 태블릿 등 다양한 디바이스 크기에 맞춰 디자인을 할 수 있습니다.

✅ Frame 사용 방법
1️⃣ 단축키 F 를 누르거나 왼쪽 툴바에서 Frame 아이콘 선택
2️⃣ 상단 패널에서 원하는 디바이스 크기 선택 (예: iPhone 14, Desktop 등)
3️⃣ 마우스로 드래그하여 원하는 크기의 Frame 만들기
🎯 Frame 활용 예시
✔ 모바일 UI 디자인 → iPhone 14 Frame 사용
✔ 웹사이트 디자인 → Desktop Frame 사용
✔ 여러 개의 Frame을 만들어 페이지 연결 작업
📌 2. Guide – 정렬을 위한 가이드 라인!
📏 Guide(가이드)란?
Guide는 디자인 요소를 정렬할 때 사용하는 보조선입니다. 정확한 위치에 배치하는 데 유용하죠!

✅ Guide 추가 방법
1️⃣ 마우스를 Figma 캔버스 상단(가로) 또는 왼쪽(세로) 눈금자로 이동
2️⃣ 원하는 위치에서 클릭 & 드래그 하면 Guide 생성
3️⃣ Guide를 이동하거나 삭제하려면 다시 클릭 & 드래그

🎯 Guide 활용 예시
✔ 버튼을 정렬할 때 가이드 사용
✔ 화면 중앙에 정확하게 배치할 때 활용
📌 3. Grid – 정렬과 배치를 위한 격자 시스템!
📐 Grid(그리드)란?
Grid는 디자인을 균형 있게 배치할 수 있도록 도와주는 격자 시스템입니다. 특히 웹, 앱 디자인에서 레이아웃을 구성할 때 필수입니다.
✅ Grid 설정 방법
1️⃣ Frame을 선택한 상태에서 오른쪽 패널의 Layout Grid 클릭
2️⃣ ‘+’ 버튼 을 눌러 Grid 추가
3️⃣ Grid Type 을 선택 (Square, Columns, Rows 등)
🎯 Grid 활용 예시
✔ 웹사이트 디자인 시 컬럼(Grid Column) 설정
✔ 버튼, 아이콘, 텍스트를 균형 있게 배치할 때 사용
📌 4. Grid & Breakpoint – 반응형 디자인 필수 요소!
🖥️ Grid & Breakpoint란?
반응형 웹 디자인에서는 화면 크기에 따라 레이아웃이 변해야 합니다. 이를 위해 Grid와 Breakpoint(브레이크 포인트) 를 함께 설정해야 합니다.


✅ Breakpoint 설정 방법
1️⃣ Frame에서 Grid 추가
2️⃣ 컬럼(Grid Columns) 수를 설정하여 레이아웃 구성
3️⃣ 화면 크기에 맞춰 Breakpoint 추가 (예: 모바일 320px, 태블릿 768px, 데스크톱 1200px)
🎯 Grid & Breakpoint 활용 예시
✔ 반응형 웹사이트 제작 시 다양한 디바이스 크기 적용
✔ 모바일 → 태블릿 → 데스크톱 화면 크기에 맞춰 자동 정렬
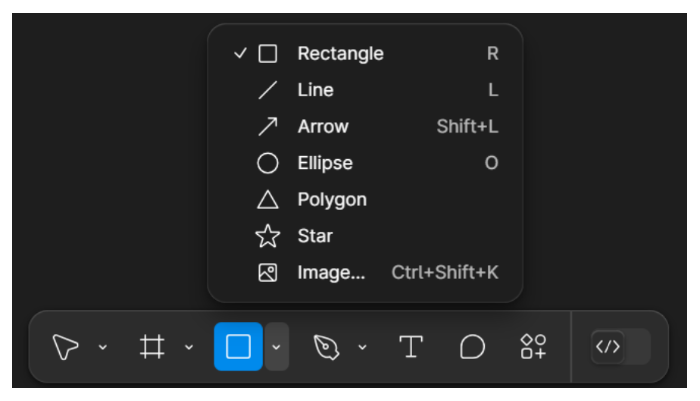
📌 5. 도형 그리기 – 기본 도구로 디자인 시작하기!
✏️ 도형(Shape)란?
Figma에서는 사각형, 원, 선 등 다양한 도형(Shape)을 활용하여 디자인을 구성할 수 있습니다.

✅ 도형 그리기 방법
1️⃣ 단축키 R (Rectangle), O (Oval), L (Line) 등 사용
2️⃣ 마우스로 드래그하여 원하는 크기의 도형 생성
3️⃣ 오른쪽 패널에서 색상, 테두리, 그림자 등 스타일 조정
🎯 도형 활용 예시
✔ 버튼, 카드 UI, 아이콘 등 다양한 요소 제작
✔ 네모, 원 등을 조합해 복잡한 디자인 작업
🎯 마무리 – Figma Tools를 마스터하자!
실습1) Grid 실습

실습2) 도형 실습

지금까지 Figma에서 가장 많이 사용하는 Frame, Guide, Grid, Grid & Breakpoint, 도형 그리기 기능을 알아보았습니다.
✔ Frame → 디자인의 기본 단위
✔ Guide → 요소 정렬을 위한 가이드라인
✔ Grid → 레이아웃 정렬과 배치
✔ Grid & Breakpoint → 반응형 디자인 필수
✔ 도형 그리기 → UI 디자인의 기초
Figma를 처음 사용한다면 이 다섯 가지 기능부터 익히는 것이 중요합니다! 직접 실습하면서 손에 익혀보세요. 🚀
👉 여러분은 Figma에서 어떤 기능을 가장 많이 사용하시나요? 댓글로 공유해주세요! 😊
